|
转译自 CBT Cafe
该网站有很多适合学习FW的教学。
翻译上我E文太逊,可能有错误之处,敬请谅解了。这是一个创作透视阴影的效果,它赋予图像“纵深”特效。
Step 1.图片对象的准备
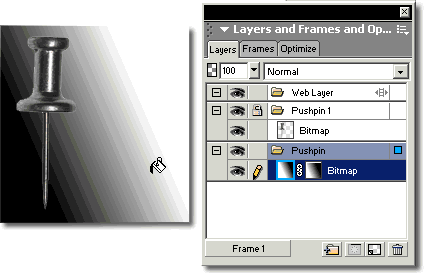
打开预运用透视阴影特果的图片。在该例子中,我们使用一张图钉做为对象。

首先,你必须去除该图像的背景颜色。(去背效果,我们在此不做介绍,提示用户可以借助“魔术棒”工具)
Step 2. 复制对象
按照下面几种方法复制图钉图片:
● 选择好需要复制的图片,然后按下Ctrl+C键;
● 在层面板窗口中,拖动图钉图片所在的层至层面板下的“新建/复制层”图标上;

● 在层面板窗口的右上角上,选择选项下拉菜单中的“复制层”;

● 菜单中的“复制”命令(快捷为:Control-Alt-D);
● 菜单中的“克隆”命令(快捷为:Control-Shift-D);
可以使用几钟方法复制图片对象,个人更为喜欢使用第二种方法,因为不仅能复制对象,而且还能更好的复制图层。
在层面板中,锁定顶部层,以防被移动。我们对底部图像制作透视阴影效果。

Step 3. 制作透视效果
1、选择图钉图片,如果你锁定顶部图层,则会自动选择;
2、为了能清楚预览到图像的效果,可以关蔽顶部图层的可视性(左边眼睛图标消失);
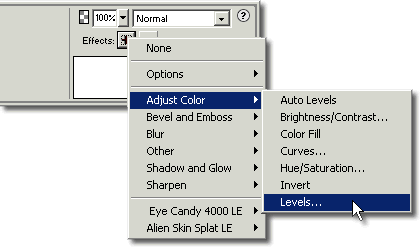
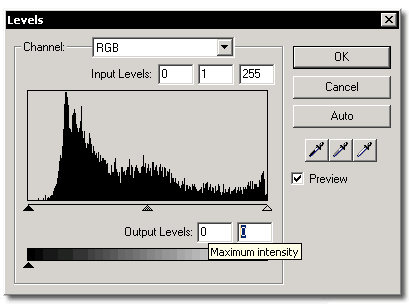
3、图片被选择后,在属性面板中点击“特效菜单”,选择“调整颜色”、“色阶”;

4、设置最大亮度值为0;

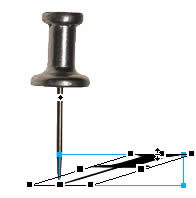
5、在图片上右键,选择“变形”、“扭曲”;
还可以选择“修改”菜单中的“变形”、“扭曲”,但发现右键更为有效率。
6、点击顶部中间的选择手柄,向下拖动至右边或者左边来制作效果。

Step 4. 制作阴影效果
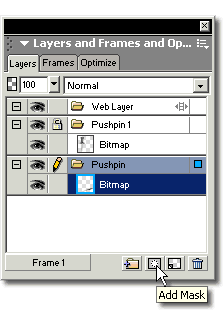
1、添加一个“位图蒙板”;

2、选择工具栏中的“渐变”工具;
3、在属性面板中使用如下设置进行渐变填充;

4、从右至左拖动,这样就实现了透视阴影的效果了。不要担心所实现的效果并不是你预期的特效,你可以继续使用该方法操作,直到你的正确效果的实现。
如果你实现了如下图所示的效果:

这就说明你对图像应用了蒙板,可以按Ctrl+Z键来恢复你的最后一步操作。在层面板中点击蒙板缩略图再进行渐变填充。被选择的蒙板缩略图周围有黄色边框表示,而选择的图像周围则是兰色边框表示。

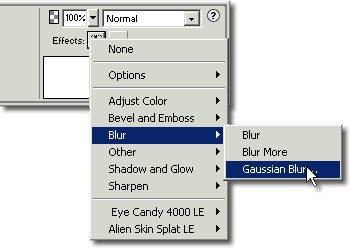
在你使用蒙板渐变之前,你还可以对图片进行“高斯模糊”效果的设置。

全FLASH动画该教程,下载(讲解英文)
出处:蓝色理想
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







