|
在你的Web页面中增加一些不断扭动的文字将使页面充满生气。你可以使用Adobe ImageReady中的Tweening(助手)快速地在屏幕上创建跳舞的文字,下面这个教程将告诉你如何制作下面的动画那令人神魂颠倒的效果。

第一步 为图像添加一个文字层
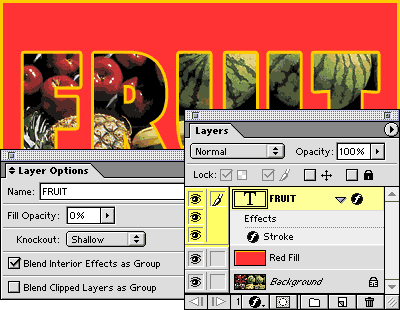
在ImageReady中使用字体工具创建一个新的文字层,如果你觉得有必要,可以为文字层添加一个或者更多的图层用来生成各种效果。在这里我们使用了Knockout(镂空)选项让文字呈现出水果图片来。
为了制造Knockout(镂空)效果,你需要在图层底部把一副图片作为背景层,在中间添加一个实色填充图层,文字层在最顶部。在图层面板上选中文字层并选择菜单栏中的 Windows>Show Layer Options/Styles命令,打开图层选项面板,调整面板中的Fill Opacity(填充物的不透明度)到0%,在Knockout(镂空)下拉列表框中选择Shallow(变浅),并选中下面的Blend Interior Effects as Group(作为组混合内部的效果)复选框。(如果你在图层选项面板中看不到那些选项,点击面板右侧的按钮,在弹出得菜单中选择Show Option(显示选项)命令即可。)另外我们还给文字轮廓添加了了2个像素宽的描边效果。

第二步 在第2帧中扭曲文字层

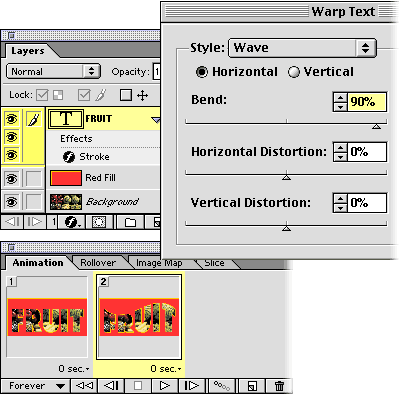
点击Animation(动画)面板中的New Frame,Layer>Type>Warp Text(扭曲文本)命令,接着设置扭曲类型,在这里我们选择了Wave(波浪)、Horizontal(水平)方式并将Bend(弯曲)设置为90%。
第三步 在第3帧中反转扭曲效果

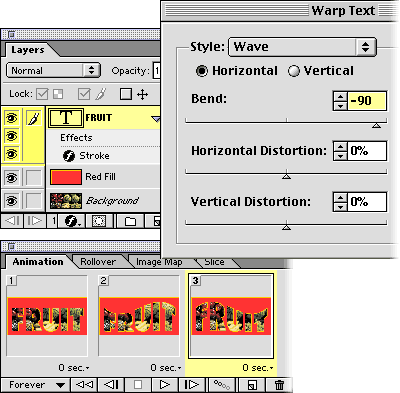
重复第2步的工作建立第3帧的扭曲效果,不过这次在文字层的扭曲选项对话框中设置弯曲度为 -90% 。
第四步 如有必要,为动画增添额外的帧

在设计动画的时候,你需要考虑图像是如何运动的,在前面你已经创建了动画的3个关键帧。帧1--第一步;帧2--扭曲;帧3--反转扭曲。现在该是考虑是否要增加额外的帧了。我们希望每次进行扭曲效果都出现停顿,这样只需复制第1帧两次,非别置于第2帧和第3帧之后即可。有个好办法可以最快速地在所需位置复制帧:选择要复制的帧,点击New Frame(添加新帧)按钮,然后直接拖曳创建的新帧到所需位置。
第五步 使用Tweening(助手)创建新帧

在动画面板上选择第2帧,点击tweening(助手)按钮,在弹出的助手对话框中,从Tween with的下拉列表框中选择Previous Frame(上一帧),你还可以制定添加的中间帧数。在这里我们增加了2帧。
现在,选择包括反转扭曲的帧,重复上一步的助手动作,你会发现助手将大大减少你创造中间帧的时间,ImageReady会为你添加的中间帧计算变形效果。
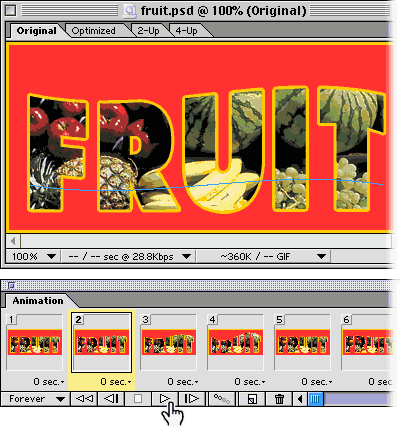
第六步 预览动画

点击动画面板上的播放按钮你可以在ImageReady中预览动画效果,你也可以点击工具栏中的浏览器按钮直接在浏览器中预览你的动画。
出处:
责任编辑:高烧
◎进入论坛Photoshop、Fireworks版块参加讨论
|







