|
用“钢笔”工具画出金属外围下面的反光轮廓,改用“线性”填充,过渡过色由#FFFFFF至#414254,羽化为1,效果如图。

图12
这样,金属外围的反光效果就算画好了!我们接着来画内侧的的反光效果。先用“钢笔”画出如下图般的外形,然后设置羽化值为1,色彩填充如下图。

图13
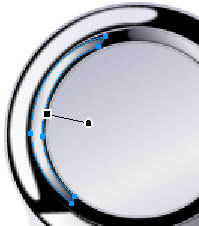
再继续勾画出另一侧的反光效果,使用“条状”填充,过渡过色由# 414254至# EBEBED,羽化为1,效果如图。

图14
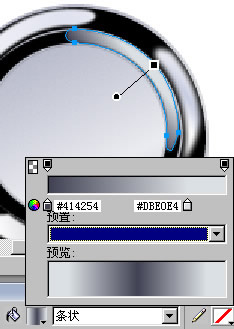
再把最后一个反光区给画出来,以“条状”填充,过渡色由# 0C0C0E至# DBE0E4,消除锯齿,效果如图。

图15
略作休息后,我们接着来画手机的显示器屏。用“椭圆形”工具画一个直径124像素的圆,然后用“细部”工具将该圆下面的节点,用方向键向上移动6个像素。以“线性”填充,色彩过渡由# 000000至# 726F8C,用全黑色进行“1像素柔化”描边,羽化为1,效果如图。

图16
再勾画出屏幕的反光轮廓,然后选用“线性”填充,并消除锯齿,效果如图。

图17
手机屏幕画好后还要在该金属外围画上三个按钮。用“钢笔”工具先画出中间一个按钮的外形,以黑色实心填充,然后使用“凹入浮雕”特效。如图。

图18
将该按钮外形再复制多两个出来,并适当的调整好角度及相对位置。

图19
为了给这三个按钮加上立体感,我们先将这三个按钮外形在原位置上依次复制后,用“缩放”工具挨个进行适当的缩小,然后用线性渐变由黑至白进行填充。效果如下图。

图20
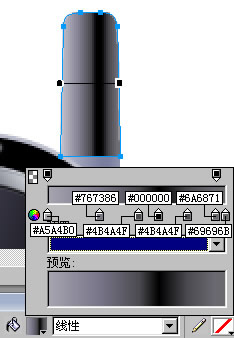
这样,手机上半部分就差不多画好了,我们继续把接收天线给画上。先画一个近似矩形的天线下部轮廓,高度较为随意,宽为30个像素。采用“线性”填充,如图。

图21
完成后通过对象层的调整将该对象放在层的最下面。然后我们来画天线的上半部分。同样是在画出轮廓后采用线性渐变。增加“亮度/对比度”特效,设置对比度为29,再添加一个“色相/饱和度”特效,只将饱和度设置为 —35 即可。效果如下。

图22
出处:蓝色理想
责任编辑:蓝色
上一页 Fireworks 绘制时尚手机 [1] 下一页 Fireworks 绘制时尚手机 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







