|
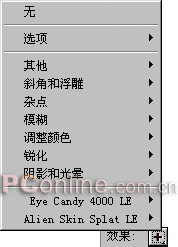
在Fireworks中为图形对象添加滤镜效果的方法有两种,一是通过“滤镜”菜单,另一种则是通过对象属性栏右侧的“添加效果”按钮来实现。而细心的朋友一定会发现,在“添加效果”按钮的弹出菜单中,除了有与“滤镜”菜单相同的滤镜选项以外,还混合了“斜角和浮雕”、“阴影和光晕”这两个选项。其实在Fireworks中,“斜角和浮雕”、“阴影和光晕”和滤镜都被统称为“特效”,并被列入“添加效果”的弹出菜单里。如图01。

图01
若再留心一下,你或许还会发现,通过“滤镜”菜单为矢量对象添加效果时,会弹出一个提示框,示意使用该操作的同时会将此对象转成位图。而通过“添加效果”按钮为矢量对象添加相同的滤镜效果时,却仍可以保留对象的矢量状态。这也就为我们在使用“滤镜”功能时,是否保留对象的矢量模式提供了选择。但一般情况下,我们都更愿意通过属性栏中的“添加效果”按钮为对象添加滤镜,因为保留对象的矢量状态将会为日后可能需要的重新编辑带来方便。
一、各项特效功能
特效可以应用于矢量对象、位图图像和文本对象。在为图形对象添加特效时,可点击其属性框右侧的“添加效果” 按钮,然后在弹出的特效选择项中选取一种或多种需要的特效。在Fireworks MX 2004中,特效共被分成“其他”、“斜角和浮雕”、“杂点”等9个类别,下面我们就从这9个类别中的“其他”项开始,逐步为大家讲解各项特效的相关功能。
1、“其他”项
>“查找边缘”
当为图像添加该特效后,可将图像中颜色对比较深的部分转变成线条,从而使图像看起来有点像线条画。如图02。

图02
>“转换为Alpha”
为图像添加该效果后,将基于图像的透明度把对象转换成黑白的半透明状。如图03。

图03
出处:太平洋电脑网
责任编辑:冰点的冰蓝色
上一页 下一页 学用Fireworks中的特效 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







