|
>“色阶”
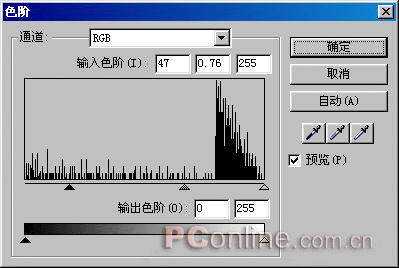
在介绍“自动色阶”时我们提到,色阶就是指各种图像色彩模式下图形原色的明暗度。但除了可以由系统为我们自动调整图像的色阶以外,更多时候我们是要根据图像的具体情况,通过“色阶”特效来手动调整图形对象的明暗度。如图19。

图19
在该特效的设置对话框中,可以从通道的下拉列表中选择颜色通道;
在“输入色阶”右边的三个参数编辑框中输入相应的数值,可以分别调整“高光像素”、“暗调像素”和“中间色调”像素的亮度数值。或通过调整窗口中,图形下方的三个小滑块来设置这三种像素的亮度值;
在“输出色阶”右边的两个参数编辑框中控制输出图像的对比度,第一个为暗调像素的亮度值,第二个为高光像素的亮度值。
>“颜色填充”
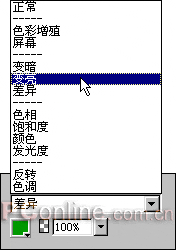
使用该特效可以选择图形对象的混合模式,以及在各种混合模式下的色彩填充。另外还可以设置图像的不透明度。如图20。

图20
6、“锐化”
>“进一步锐化”
该特效在处理图形对象上的原理和“模糊”、“进一步模糊”特效正好相反,会使图形对象内相邻像素点的色彩值更加的差导化,从而使图像的清澈度加强。如图21。

图21
出处:太平洋电脑网
责任编辑:冰点的冰蓝色
上一页 学用Fireworks中的特效 [6] 下一页 学用Fireworks中的特效 [8]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







