|
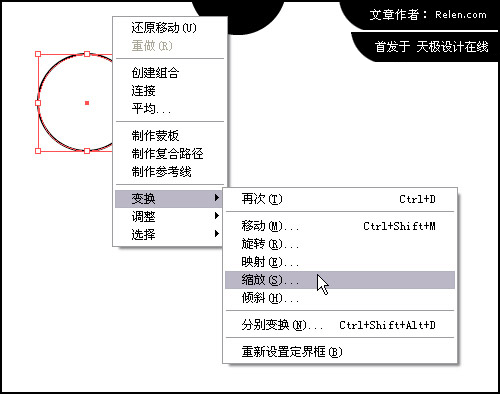
做一个和最初我们做的圆同大小的椭圆形,选择它后,在画面上单击右键,出现了一个选择菜单。如图,选择变换菜单中的缩放功能。

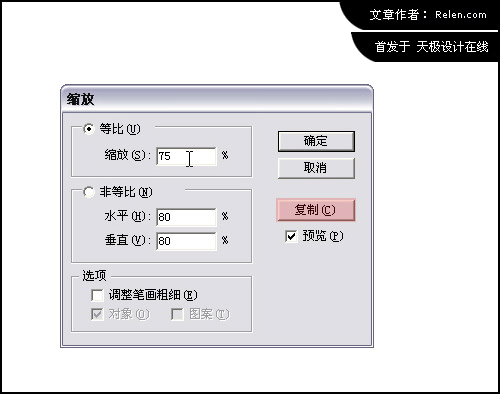
输入缩放比例为75%后,点选复制按钮。如图中的红色区域。

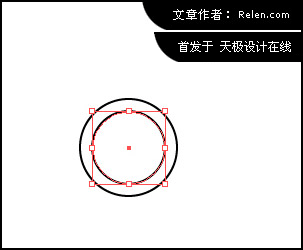
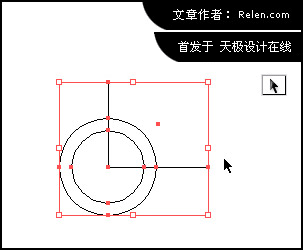
之后会在画面中出现如图中所示的:同心圆。

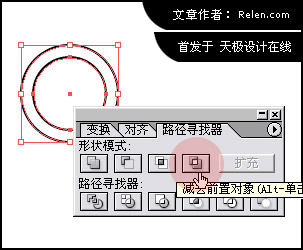
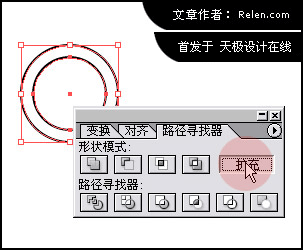
选中这两个同心园后,打开路径寻找器面板,如上图点击红色的按钮。若你找不到路径寻找器面板,那么键入【Shift+F9】进行切换开关或关闭路径寻找器,现在你看见它了吧!

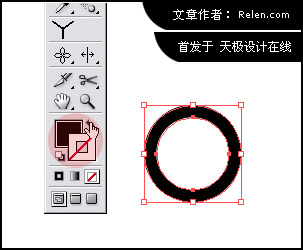
仅仅点了抠出相同的部分还不够,需要两图形合并。如图:点选扩充按钮。

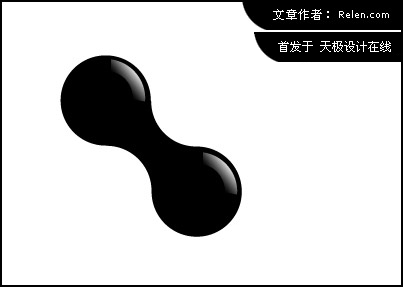
察看我们完成的图形,是个圆环。接下来我们要做的是取出圆环的1/4段作为高光区域。

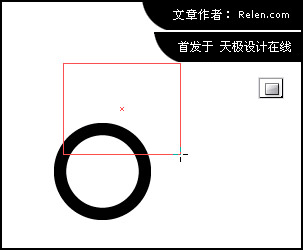
使用矩形工具,绘制一个矩形。

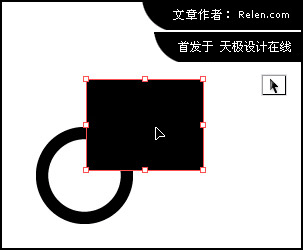
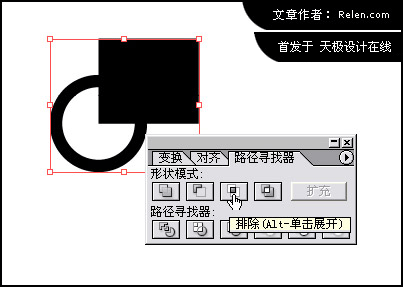
挪动矩形与圆环叠加。尽量靠近圆环的上顶点与右顶点。

对齐的方式与上述步骤类似。【Ctrl+Y】切换到素描模式,放大后耐心调整位置,直至对齐为止。注意,若不喜用放大工具放大图像,Relen教你:使用【Ctrl+“+”】放大图像或【Ctrl+“-”】缩小图像,快捷健向来是提高效率的好帮手。

再次观看路径寻找器按钮,点选如图中所示的排除按钮。

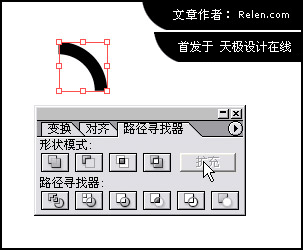
点击后,画面仅仅剩下1/4个圆环了。这正式我们要的结果噢,点击扩充按钮,完成所有操作。Relen成功的同时,你有没有成功?

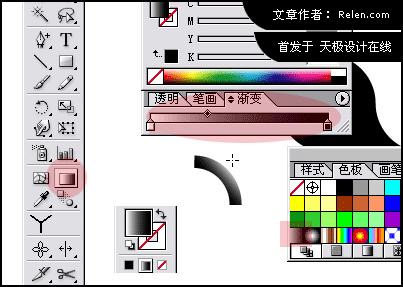
选择渐变工具,并在色板上选择横向渐变的色彩。在圆环上拉出倾斜45度的渐变色彩。注意调整它到合适的角度与渐变的亮度,保证它在图像上可以发挥的很好。



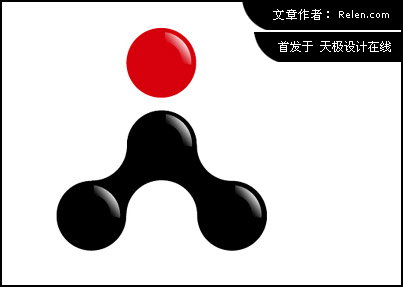
若感觉高光不太自然,可以把1/4圆环改为1/5圆环,效果会更好些噢。Relen的.AI文件给大家共享。你可以把你制作的图形与Relen制作的进行比较噢,也许你做的更好!:)
点击这里下载AI文件
出处:relen.com
责任编辑:qhwa
上一页 AI标志实例设计初步:水滴造型 [2] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







