|
提到裁剪标志,一般来说不做排版或印刷品的朋友可能会非常陌生,其实即使我们不制作印刷品,裁剪符号也很有用处,在输出图象方面,使用它还是很方便的。

裁剪标志,也可以叫做裁剪符号,是用来打印文档时沿图形边缘进行剪切的细线。在裁剪时不会裁切到图像边界之内,相反,还会在边界退让一点。
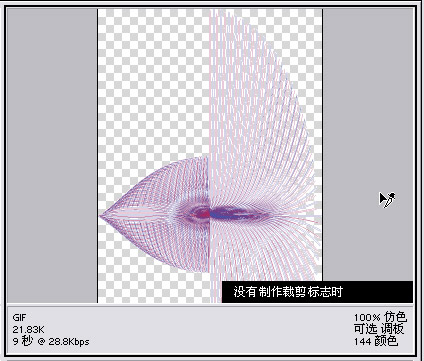
AI文挡中的画板线和页面拼贴虚线,在导出、输出图象时是不起作用的。软件自动查找最高点最低点,以及左边和右边的最点,输出的图象是“顶天顶地”的。如果在Photoshop中继续操作这个图象,我们还要给它扩大画布。另外如果在同一个AI文档中制作了多个图形,而现在我们只需要其中一个,或局部图象,麻烦一点的操作是把你要的图形拷贝到新的文挡中,设置边框再输出。又或者把整个图形全部输出后,再进行裁剪。
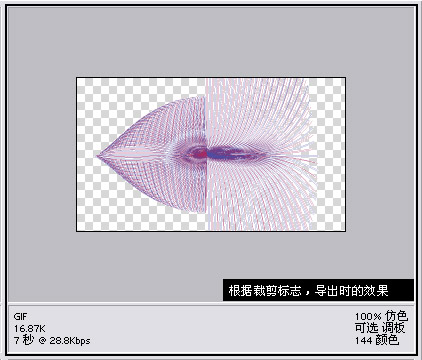
其实通过裁剪符号将自动的为一个从Illustrator导出的文件设置画布尺寸。修剪我们不要的图象,或者放大图象的画布。简化很多操作。



我们现在就来看看如何创建裁剪符号吧。
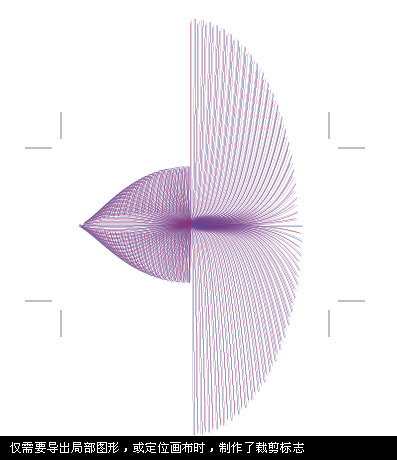
一种方法是:使用矩形工具,绘制一矩形,圈住你选择图形。然后选择菜单:对象>裁剪标志>制作 即可生成裁剪标志的四角细线。当你输出图象到其他格式时,软件自动只输出被选择的区域。这种方法适合输出时候使用。
TIP:
1、必须是矩形图形,可以放缩,调整高度、宽度,但是不能旋转。
2、这种方法制作的裁剪符号,是不能被选择、移动、更改的。
3、如果你觉得制作好的裁剪符号不符合你的要求,可以选择菜单:对象>裁剪标志>释放 即可删除现有的裁剪符号。释放不代表删除,释放是把裁剪符号还原为原矩形。
4、这种制作裁剪符号的方法,在同一文档内只能生成一套裁剪标志。也就是说,无论你制作出多少个矩形,你只能选择其中的一个制作成裁剪符号。如果文档中已经有了一个裁剪符号,你绘制了新的矩形,再次制作时,软件会自动删除旧的裁剪符号,生成新的裁剪符号。
5、如果你在没有选择矩形的情况下选择菜单进行如上步骤,裁剪符号则是根据画板大小制作。如果把这种没有选择矩形的裁剪符号释放后,会出现一个无充填无勾边的矩形。
第二种方法是:绘制矩形后,选择菜单:滤镜>制作>裁剪标志 即可制作裁剪符号。这种方法适合对多页印刷品建立裁剪标志。
TIP:
1、不需要一定是矩形,但是软件自动回把图形的最高点最低点,以及左边和右边的最大点找到,并且制作出矩形的裁剪区域。
2、这种方法制作的裁剪符号,可以选择、移动、更改颜色、勾边,宽度等参数。
3、使用这种方法,在同一个文挡中可以出现多套裁剪符号,还可以与第一种方法制作的裁剪符号共存。但是,当你选择输出图象时,软件默认的区域是第一种方式制作的裁剪符号选择的区域。
4、最重要的一点,这种方式制作的裁剪符号,并不能自动裁剪输出图象的区域。也就是说。这种方式制作出的裁剪符号是图形图象。另外请不要自己制作裁剪符号,即麻烦又不会很标准,这样的事情我想你也不会做吧。
5、如果你在没有选择矩形的情况下,是无法制作裁剪符号的。
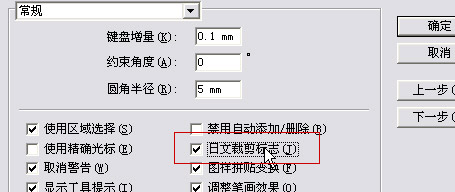
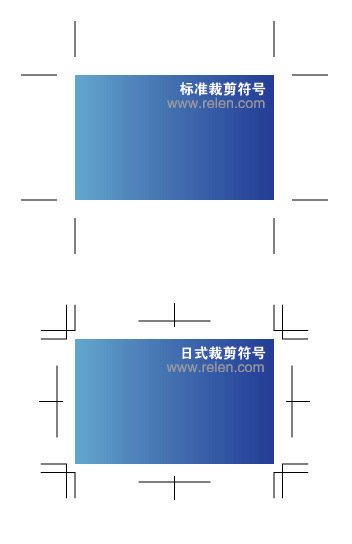
【 Ctrl + K 】打开软件预设面版中的常归选项。选中“日式裁剪标志”。用上述方法制作出的均会是日式的裁剪符号。

如下图:

如果你已经看过了Relen的“AI分页拼贴全攻略”,那么你应该知道在AI中如何制作分页,使用第一种方法制作的裁剪符号,仅能在其中一页四周出现(也就是你选择的页面)。此时应该使用第二种方法来制作多个分页的裁剪符号,以便日后印刷品方便裁剪。
如下图:

尝试一下,使用裁剪符号导出图象,慢慢就体会到它的方便处了。
出处:relen.com
责任编辑:梦觉
◎进入论坛Photoshop、Fireworks版块参加讨论
|







