|
二、进行粗略扫描
在Illustrator中,把矢量的变化为向量的效果。最麻烦也是最基本的方式,是使用钢笔工具,一点点描线。并对线稿进行上色。这种方法虽安全可靠,但相当烦琐,需要很强的耐性。初学者或缺乏美术基础的朋友可能对这种方式感到无奈,必定描稿时,是要对造型线条进行判断、取舍、变化、加入创意的。
本文主要介绍自动描图工具。它可以帮助我们根据色彩差值来自动选择边缘路径。虽然即简单又方便。但还是需要做细致调整的。现在我们就来看看如何进行粗略扫描。

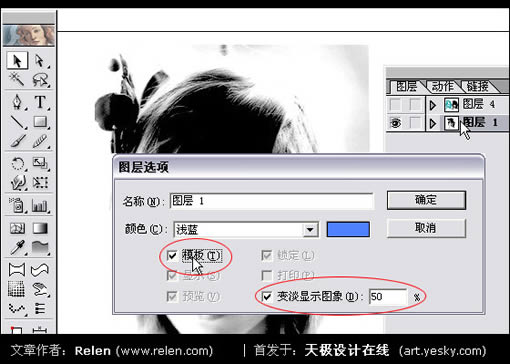
把黑白图片托拽入Illustrator中,找到它所在的图层。鼠标放置在图层面板的此图像的图层上,双击。

弹出图层选项面板。注意点选模板选项,把黑白图像所在图层设置为模板。点选后,其他图层选项就被锁定,唯一可调节的是变淡显示图像数值:50%即可。

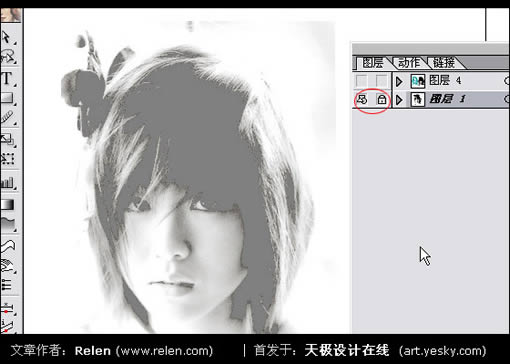
点击确定后,形成如上效果。图像显示减弱了。图像所在图层出现了模板图层的标记。

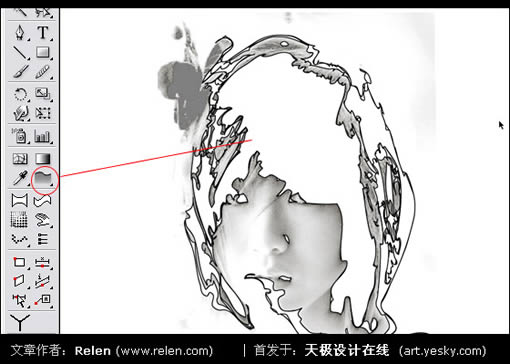
建立新图层,点选自动描图工具,如上图。尝试在头发的位置单击鼠标。看看是否出现如上图的效果。
这里要嘱咐没有使用过的朋友几句:选择这个工具后,不要在画面上乱点。要根据色彩的位置选择,自动描图会把你单击的位置的色彩的相近色彩自动描出来。有时候会形成一些曲曲歪歪的图形。这些图形并非都是有用的。

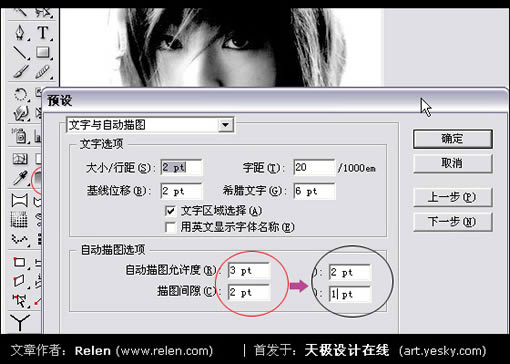
既然知道是以色彩差值的位置来自动描图,很多朋友一定会立刻想到。色彩差值多少一定是可以选择的。没错。更改取值的位置是在“菜单>预设>文字与自动描图”的选项里。认为使用菜单步骤麻烦的朋友可以键入快捷健[Ctrl + K]。

出处:relen.com
责任编辑:梦觉
上一页 快速将你的相片矢量化[1] 下一页 快速将你的相片矢量化[3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







