五、
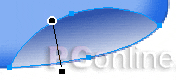
我们点击“工具栏”图层,开始在该层中绘制这7个按钮。先用“钢笔”工具在QQ主窗体的右下角位置上绘制出如图36般的路径。

图36 对该路径使用由# 2F54AB至# FFFFFF的线性渐变填充。然后将该路径再复制一份,并在“工具栏”图层中将这一复制品重命名为“主菜单按钮背景”,一会我们将会用到它。
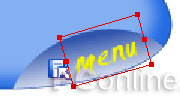
我们把从“qq2004 icon.psd”文件里框选出来的“QQ主菜单”图标放到“主菜单按钮背景”对象上面。再用“文字”工具以26号的“Smudger LET”字体在图标的旁边输入“menu”的字样,颜色为#F2F200,采用“强力消除锯齿”功能。然后用“缩放”工具对该文字对象旋转至一定角度,如图37。

图37 选中“主菜单按钮背景”对象,并把它拉到“工具栏”图层内的最上层来。用“部分选择”工具使该路径左边的节点向右移动1像素,而右边的节点侧向左平移1像素。然后还要把顶部的节点向下平移1像素。完成后对该路径使用由#FFFFFF至#FFFFFF的线性渐变,如图38。

图38 这了使这个主菜单按钮更具透明质感,我们用“钢笔”工具再画一个如图39般的对象。对其采用线性填充,由#FFFFFF至#FFFFFF,而透明度侧由100至0。

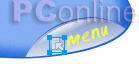
图39 完成主菜单的绘制后,我们把画布改成#113A80,然后将该按钮建立切片并以“QQ主菜单(触发状态)”为名导出。如图40。

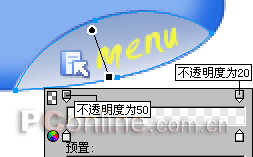
图40 接下来我们再来绘制QQ主菜单在普通状态时的的图形。我们在“工具栏”的图层里将QQ主菜单的位图图标选中,然后在属性框里把它的不透明度降到50%,如图41。然后再将这一处于普通状态时的QQ主菜单按钮建立切片并导出。

图41 我们接着来画其它6个按钮。这6个按钮都是由水晶球所包裹着,所不同的是,这次的水晶球是凹陷在QQ主窗口里的。先来画一个25*25大小的圆形,使用由#575757至#FFFFFF的线性渐变,如图42。接着再画一个21*21的圆形,采用由# D7D7D7至# BABABA的椭圆形渐变填充,描边色为1像素柔化的# 000000。然后将这两个圆形进行水平与垂直对齐,如图43。
我们把从“qq2004 icon.psd”文件里框选出来的“查找用户”图标放到这两个圆的上面来,如图44。

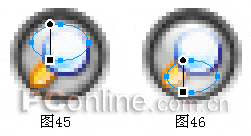
为了使水晶按钮有反光的质感,我们在来画一个14*9的椭圆,使用由#FFFFFF至#FFFFFF的线性渐变,不透明度从100至0。如图45。然后还要在水晶球的下方画一个13*8的椭圆,同样使用#FFFFFF至#FFFFFF的线性渐变,不透明度则从0至90,羽化值为2。如图46。

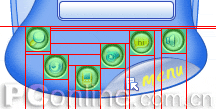
就这样,一个具有水晶质感的“查找用户”按钮就完成了。用相同的方法把其它的5个位于工具栏中的按钮也一一绘制出来,然后把它们按图47般移到QQ主窗体的下方。

图47 再为这些按钮逐一建立导出切片,由于这里的按钮比较密集,需要注意的是,切片与切片之间不能相互重叠,否则将不能将按钮完整的进行导出。另外,在给导出的切片命名时,可以按照按钮所对应的功能来命名。而且我们这次所导出的按钮全是处于触发状态的,因此也别忘了在文件名的后面加个括号并注明“触发状态”。

图48 接着我们再来绘制这6个按钮的普通状态。在“工具栏”图层中我们把这6个按钮的位图图标同时选中,然后在属性框中一次性的把它的的不透明度降到50%,如图49。

图49 然后为这6个处于普通状态下的工具栏按钮建立切片后进行导出。工具栏按钮的绘制就完成了。
出处:太平洋电脑网
责任编辑:蓝色
上一页 绘制拉幕式面板 下一页 排列侧边条按钮、状态按钮
◎进入论坛Photoshop、Fireworks版块参加讨论
|







