|
下面的英文的基本制作方法同上:
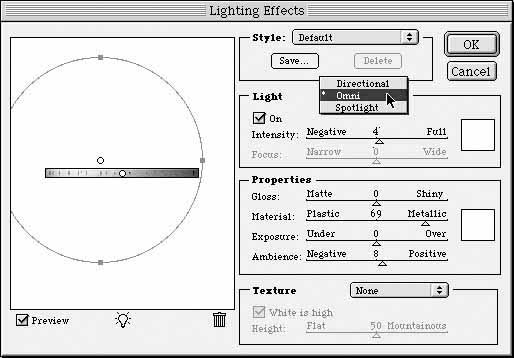
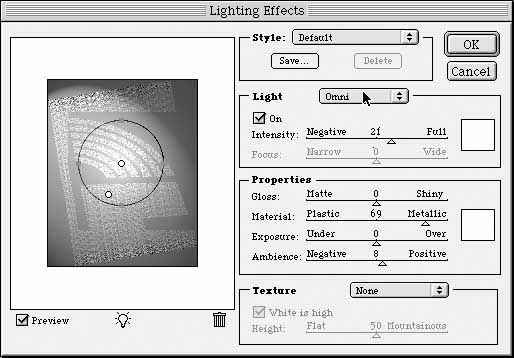
1、做金属小方条:选Rectangular Marquee Tool (M)工具,画一个小方条,在Layers面板上点击“金属底图层”Ctrl+C[Command+C]、Ctrl+V[Command+V]得到金属方条,关掉“金属底图层”眼睛,按住Ctrl[Command]键不动在Layers面板上点击本层以选择它的范围,用Filter-Render-Lighting Effects渲染,数值如图

(图L3)
2、做小方条的边框:点选Select-Modify-Expand 7,按住Alt[Option]键不动在Layers面板上再点击本层,即可得到边框的选择范围,在Layers面板上点选“金属底图层”,Ctrl+C[Command+C]、Ctrl+V[Command+V]得到“金属边框层”,按住Ctrl[Command]键不动用方向键调整位置对齐方条;
3、再来调整一下颜色亮度: Ctrl+L[Command+L],把1的数值调到0.56,调暗亮度使它和小方条区别开,Ctrl+U[Command+U],把Saturation设为+20增加颜色饱和度;
4、下面来做它的立体效果:复制本层,Layers面板上点选下面的原图层,在Layers面板上把Normal设为Multiply使它成为边框的阴影,按住Ctrl[Command]键不动用方向键向下和右各移动一两点,再复制本层,在Layers面板上把Multiply设为Screen,向左向上各移动二到四点,即得到立体效果;
5、现在我们再为立体效果提一下高光:按住Ctrl[Command]键不动在Layers面板上点击“金属边框层”以选择它的范围,点击Layers面板下Create New Layer按钮,并拖到最上面,在工具面板下面点选前景色Foreground Color并在Color Picker设为白色,选Airbrush Tool (j),在Brushes面板选一个直径为80的喷笔笔触,在需要高光的地方轻喷几下,在Layers面板上把Opacity设为35,复制本层在Layers面板上把Normal设为Color Dodge(发光)模式,是不是靓多了?6、现在来做英文字:英文输入法下按T,在Type Tool打出英文,回车,Ctrl+T[Command+T],按住Shift键不动,拉动四角控制点调节大小,点击文字中间拖动以调节位置,回车;键不动在Layers面板上点击本层,关掉本层眼睛,在Layers面板上点击金属小方条层,按Backspace[delete]键打一出英文“洞”,Ctrl+D[Command+D]取消选择范围,复制本层,点击下面原图层,在Layers面板上把Normal设为Multiply(阴影)模式,以制作穿洞立体的阴影,按住Ctrl[Command]键用方向键向右下各移动两点辍开,复制本层,在Layers面板上把Normal设为Screen(高光)模式,制作穿洞立体的亮点,按住Ctrl[Command]键用方向键向左上各辍动四点。
背景立体的制作:

(图3)
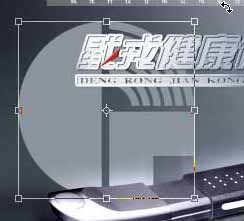
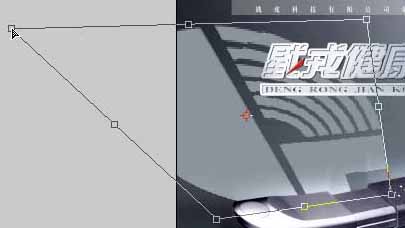
1、背景立体平面部分的制作: Layers面板上点击“金属底图层”,Ctrl+T[Command+T],按住Shift键不动,控制节点旋转90度,使它的金属纹变成横向以便调用;选Pen Tool (P)用路径勾出立体的俯视平面形状如图(图L4),在Paths面板,按Ctrl[Command]键不动击Work Path转换为选择范围,Ctrl+C[Command+C]、Ctrl+V[Command+V]得到金属的俯视图,Ctrl+T[Command+T],按住Ctrl[Command]键不动并调节四个调节点以得到立体透视位置,如图




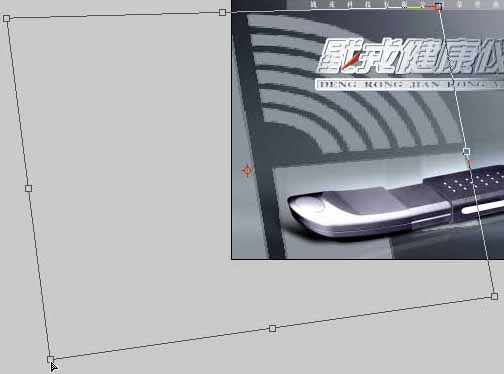
(图L5-1、图L5-2、图L5-3、图L5-4、)如想把控制点拉到图面以外,用放大镜按住Alt[Option]缩小即可;用Filter-Render-Lighting Effects,调节原有灯的方向由左上而来,椭圆要包住整个图形Negatev 18,加一盏Omni灯,范围为中间光亮的大小Negatev 21

(图L6)
2、现在制作有高度的立体部分: Ctrl+Alt[Command+Option]键不动向下向左间隔按方向键各17次,其实就是向左下方复制17层,除最下面的原有层外,其余各层都在Layers面板上全部点击眼睛右边的方框链接起来,选Layers面板右上的小三角下的Merge Linked合成各复制层,并把本层拖到原有层之下,选Linear Gradient Tool (G)工具并双击本工具,在Options面板上点Edit按钮,分别双击颜色控制块,在Color Picker把二个颜色分别设为:R34 G38 B45和R85 G97 B105,Layers面板上点选背景层,作上深下浅的渐变;
*技巧小结:聪明的读者已看出来,复制这么多只是为了得到立体高度部分的形状。不错,“向立体方向不断复制平面层再合并所有复制层”正是得到立体高度部分形状的小技巧,当立体的平面形状复杂时本技巧就更能显出其方便性出来,否则我们就只能用Paths一笔笔勾了。但本方法制作的立体高度各处均相等,没有远近大小的透视,应用中要注意。
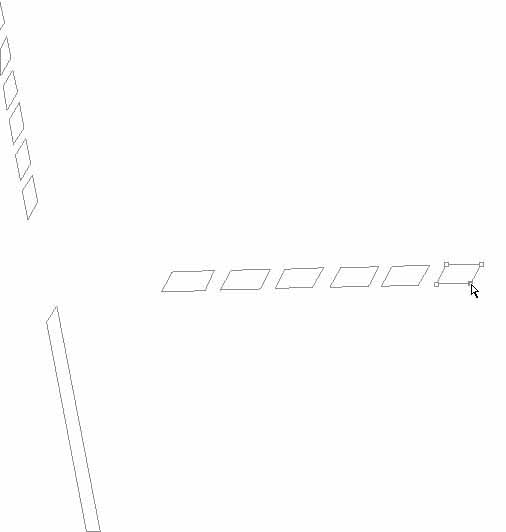
3、现在调亮立体高度的明亮部分以加强立体感:选Pen Tool (P)工具勾出图中立体高度的明亮部分,具体图中为六个四分之一圆弧两头的十二个平行四边形,

(图L7)
在Paths面板,按Ctrl[Command]键不动击Work Path转成选择范围,用Ctrl+L[Command+L]把它调亮,把1的数值调到1.13,Ctrl+D[Command+D]取消选择范围,再用Filter-Blur-Gaussian Blur模糊3让整个高度部分虚化;
*技巧小结:其实大家也许已看出用PHOTOSHOP 做3D 时,立体高度部分的光影变化是比较难表现的,因为其间影像的反射和折射都得一笔笔画出来,工作量很大。所以本例中用了点小技巧:把高度部分作轻微摸糊并用渐变的方式淡化,使高度部分不成为视觉的重点,而只是去烘托它的平面部分,别忘了平面部分可是我们的强项!所以从整体上看效果一点也不差,这也是扬长蔽短吧。
出处:蓝色理想
责任编辑:蓝色
上一页 PS 商业实战 - 3D也疯狂 [1] 下一页 PS 商业实战 - 3D也疯狂 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







