|
本文的所有图文版权归drkiller个人所有,未经许可,不得以此内容作任何商业行为。
对于3D和光影效果大家都知道3DMAX等三维软件是最好的工具,但决不是唯一的工具。PHOTOSHOP在这也可以大声对你说:只有你想不到的三维,没有我做不到的三维!看看下面的作品,你也许就会相信我了:

(图1)是不是有点电视片头三维动画的效果? PHOTOSHOP做三维光影有自己的优势,它在一些特定情况下*作简单控制性强,制作周期短,而对于一些难于建模的不规则图形则更有优势,另外它不受三维软件模型和光线渲染计算的限制,可随设计者的意愿而制作出更富想象和表现力的作品。
系统要求:PHOTOSHOP5.0,本例的文件初设为30×22.5cm、120dpi、RGB色、4.32M,完成时分层图占硬盘123.2M,我用的电脑PC为CII566、64M内存,Mac为G4-400、196M内存,制作起来都较流畅,如果配置不够会稍慢一点,太慢了就把文件设小一些。硬盘剩余空间应在500M以上,最好是在1.5G左右,你可以通过设定File-Preferences-Plug Ins Scratch Disks 来指定PHOTOSHOP使用的硬盘位置。制作时要注意多存盘。本例除仪器为前期制作外,笔者设计用了3小时、制作用了1.5小时。注:圆刮号为通用快捷键,要在英文输入法下键入; 方刮号内为苹果电脑快捷键; 复制层方法为,按住需复制的层不动拉向Layers面板下Create New Layer按钮。
背影光线的制作:
背影的光线主要是给人一种空间并能烘托前景,所以色调上主要运用深青灰色以衬托前景的高光,而下部用较深的色调能给人一种前后的纵深感,具体作法如下:
1、选Linear Gradient Tool (G)工具并双击本工具 ,在Options面板上点Edit按钮,分别双击颜色控制块,在Color Picker把二个颜色分别设为:R130 G140 B150和R100 G120 B128,在Layers面板上点选背景层,作上下渐变;
2、点击Layers面板下Create New Layer按钮,在Options面板上点Edit按钮,选择Black,white,ok,从左到中作黑白渐变,Layers面板上设为Multiply,透明度Opacity设为50;
3、点击Layers面板下Create New Layer按钮,同上在底部作黑白渐变,Layers面板上设为Multiply,透明度Opacity设为50;
4、点击Layers面板下Create New Layer按钮,在下部用Polygonal Lasso Tool (L)工具画一个平躺的三角形,在工具面板下面点选背景色(注:左上方框的为前景色,右下为背景色)Brackground Color并在Color Picker设为白色,),用Ctrl+Backspace [Command+delete]填入白色,Ctrl+D[Command+D],Filter-Blur-Gaussian Blur 模糊20,Layers面板上设为Soft Light ,并调节透明度Opacity为75。
“降糖仪”文字的作法:
1、先做一个金属感的有横纹的底图以备调用:点击Layers面板下Create New Layer按钮新建一层,在工具面板下面点选背景色Brackground Color并在Color Picker设为R175 G185 B200,用Ctrl+Backspace [Command+delete]填入颜色,用Filter-Noise-Add Noise起点,设Amount为70,Distribution选Uniform;然后用Filter-Blur-Motion Blur速度模糊,角度Angle为0,Distance为200,用Image-Adjust-Brightness/Contrest调节对比度,
设Contrest 50,Ctrl+U[Command+U],对Colorize打勾以把颜色调节为单一色,回车;
2、现在来做文字:英文输入法下按(T),在Type Tool打出文字“锐普降糖仪”,把Font设为新艺体(如没有可用其它字体代替),Ctrl+T[Command+T],按住Ctrl[Command]键不动点击中间的控制点往边右拉一点做斜体,松开Ctrl[Command]键,按住Shift键不动,拉动四角控制点调节大小,点击文字中间拖动以调节位置,回车;
3、转成金属文字:按住Ctrl[Command]键不动在Layers面板上点击本层以选择字的范围,松开Ctrl[Command]键在Layers面板上点击“金属底图层”,Ctrl+C[Command+C]、Ctrl+V[Command+V]粘贴到新的一层,即得“金属中文层”,关掉底图层和中文层的“眼睛”;
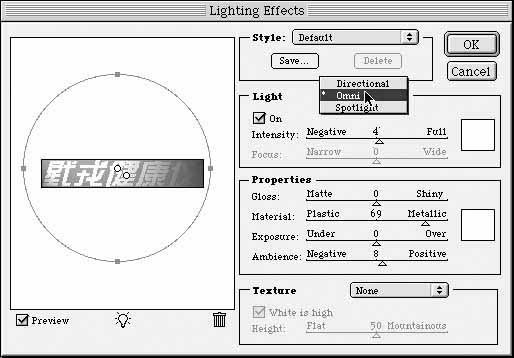
4、给金属文字打光:按住Ctrl[Command]键不动在Layers面板上点击本“金属中文层”,用Filter-Render-Lighting Effects打灯,调节原有灯的方向由左上而来,椭圆要包住整个文字Negatev 36,点住左下灯泡图案在文字中间新建一盏灯,设Light为Omni,圆也包住文字Negatev 4,ok

(图L2),此过程可能要多试几次才能得到最佳效果,做得不好可按Ctrl+Z[Command+Z]后重做以上步骤;
5、做好文字底后现在来做文字边框:按住Ctrl[Command]键不动在Layers面板上点击“金属中文层”选文字的范围,Select-Modify-Expand 扩大选择范围设Expand by:8,按住Alt[Option]键不动在Layers面板上点击本层以减掉原文字的范围,就得到了边框的范围,在Layers面板上点选“金属底图层”,Ctrl+C[Command+C]、Ctrl+V[Command+V]粘贴到新的“金属中文外框层”,按住Ctrl[Command]键不动用方向键调整位置使它和文字对齐,用Ctrl+L[Command+L]调节亮度,的把1.00的数值调到0.56,用Ctrl+U[Command+U]调节颜色饱和度,把Saturation设为+20;
6、做边框的立体效果:复制本层,Layers面板上点击下面一层,在Layers面板上把Normal设为Multiply,按住Ctrl[Command]键不动用方向键向下和右各移动三点以和上面一层辍开一点,再复制本层,在Layers面板上把Multiply设为Screen,向左向上各移动六点,即完成立体边框的制作;
7、给边框提亮高光以增加立体效果:用Create New Layer按钮新建一层,并把此层置于最上面,按住Ctrl[Command]键不动在Layers面板上点击“金属中文外框层”,在工具面板下面点选前景色Foreground Color并在Color Picker设为白色,选Airbrush Tool (j),在Brushes面板选一个直径为50的喷笔笔触,在需要高光的地方轻喷几下,Ctrl+D[Command+D]去掉选择范围,在Layers面板上把Opacity设为35,复制本层在Layers面板上把Normal设为Color Dodge,这样提亮高光以后立体效果就更突出了。
8、红色小三角:用选Pen Tool (P)路径工具勾出小三角的形状;在Paths面板,按Ctrl[Command]键不动击Work Path转换成选择范围,点击Layers面板下Create New Layer按钮,在工具面板下面点选前景色Foreground Color并在Color Picker设为R:100、G:0、B:0,Alt+Backspace[Option+delete]上色;
*技巧小结:“复制原图,并置于原图层下,选Screen高光模式,然后向一方辍动一点,再复一层选Multifly阴影模式,向相反方向辍动一点。”是PHOTOSHOP中制作立体图像的一个小技巧,它制作简单效果好,但立体的“高度”很低,应用中要注意。
出处:蓝色理想
责任编辑:蓝色
上一页 下一页 PS 商业实战 - 3D也疯狂 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







