|
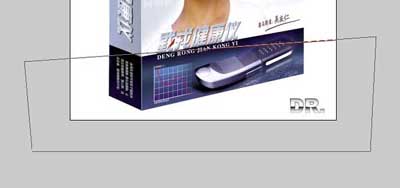
背景的制作:
背影的光线主要是给人一种空间感,所以色调上和包装保持一致,具体作法如下:
1、在Layers面板下Create New Layer按钮新建一层,并把此层拖到最下层;
2、选Linear Gradient Tool (G)工具并双击本工具 ,在Options面板上点Edit按钮,分别双击颜色控制块,在Color Picker把二个颜色分别设为:R174 G186 B201和R217 G221 B229,按住Shift键不动在图中上下划一下,作上下渐变,如果画反了可以Ctrl+Z[Command+Z]后反过来画;
3、在Layers面板下Create New Layer按钮新建一层;
4、按住Shift键不动,用(L)键选择Polygonal Lasso Tool工具,按照草图画出下面“地平面”的范围(如图L5);

5、选Linear Gradient Tool (G)工具并双击本工具 ,在Options面板上点Edit按钮,分别双击颜色控制块,在Color Picker把二个颜色分别设为:R75 G78 B83和R119 G130 B139,按住Shift键不动在图中上下划一下,作上下渐变,Ctrl+D[Command+D]取消选择范围。
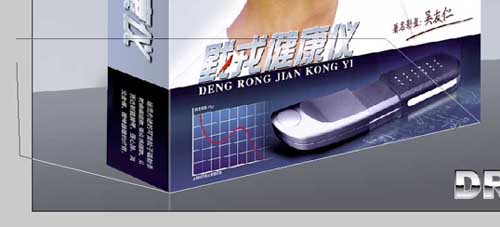
影子的制作:
1、在Layers面板下Create New Layer按钮新建一层,并把此层拖到背景层的上面;
2、用(L)键选择Polygonal Lasso Tool工具,画出影子的范围(如图L3),

在工具面板下面点选背景色Brackground Color并在Color Picker设为黑色,用Ctrl+Backspace [Command+delete]填入颜色;
3、用Filter-Blur-Gaussian Blur 模糊10,在Layers面板上把此层的叠加模式设为Multiply,透明度Opacity设为83;
4、按住Ctrl[command]键不动在Layers面板上点击背影地平面层以取得它的范围,松开Ctrl[command]键点选影子层在Layers面板下点击Add Layer Mask加上遮罩;
5、按(E)选橡皮工具,在Brushes面板选一个直径为5的笔触,把盒子右下角位置放大后,仔细地把多余的阴影擦除。
最后加上倒影就更完美了:
1、在Layers面板点击盒子正面的层,复制本层,并把复制层拖到影子层之下;
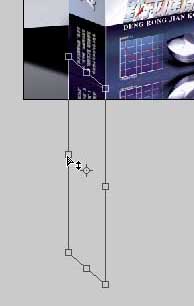
2、用Ctrl+T[Command+T]变形以吻合倒影的透视(如图L4-1至L4-3)



3、在Layers面板上把此层的叠加模式设为Soft light,透明度Opacity设为45;
4、对盒子的侧面重复以上三步操作即可得到盒子完整的倒影(变形可参看图L4-4至L4-6)。



连续三次的“PHOTOSHOP之商业设计实战地带”到此就告一段落了,不知道你看后都有些什么想法和意见,千万别保留!快与我联系吧:dr_killer@163.net ,我期望着和你的热烈讨论和交流,谢谢! ;)
本文的所有图文版权归drkiller个人所有,未经许可,不得以此内容作任何商业行为。
出处:蓝色理想
责任编辑:蓝色
上一页 PS 商业实战 - 效果也疯狂 [2] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







