|
用相同的方法再复制出四个半圆形对象,并按图29般进行排列。将这并六个对象同时选中后使用“修改—组合”命令。

图29
将该组合对象移至表情脸部位置后,这一表情的静态绘制也就结束了。

图30
新建一个65*65的空白文档,将组成这一表情的所有对象都复制进来,然后点击“层”面板右上角的下拉菜单,将图层1设置为“共享此层”。然后再新建一个图层2,将“嘴吧”的组合对象移至图层2中。
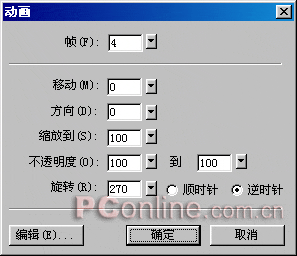
同时选中左侧眼睛中的眼白和瞳孔组合,然后使用“修改—组合”命令,将这两个组合合二为一。然后点击菜单栏中的“修改—动画—选择动画”,在弹出的对话框中进行如图31般的设置。

图31
用同样的方法,将右侧眼白中的眼白和瞳孔组合合成一组后,点击“修改—动画—选择动画”命令,然后在弹出的对话框中也进行图31般的设置。
我们再来设置嘴吧的动作,在图层2中将“嘴”的组合对象选中,并点击“复制”按钮。然后在“帧”面板中依次选择第2、3、4帧,将“嘴”的组合对象逐一复制过来。但第2和第4帧中还要将该对象进行180度的水平翻转。
最后别忘了还要将所有帧的延时时间设置为16/100秒。这个速度在导出为GIF文件后也有点慢,但这要是在QQ聊天中使用的话,速度会被加快近两倍多的。到时候这个表情动作看起来就变得舒服了。
通过以上三个实例,只是希望能为大家在绘制自己的QQ聊天表情时带来一点技术上的帮助。同时也将我个人的一点经验与大家共享。如果你已经有了绘制一套属于自己QQ聊天表情的初步构想的话,那就赶快行动吧!而且画好后也别忘了送我一套哦!
出处:太平洋电脑网
责任编辑:冰点的冰蓝色
上一页 在Fireworks中绘制QQ聊天表情 [6] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







