|
Photoshop是大家最常用的图像处理工具,但它没有工具栏这个弱点直到CS版依然没有改进。这样的设计虽然能获得尽量大的可视空间,但许多常用操作却需要点击几次菜单才能完成,很不方便。虽然你可以用快捷键来完成操作,不过组合式的快捷键比点击工具栏按钮更麻烦,而且还需要记忆。
笔者曾见到过一款叫做PhotoTools的软件,它有一个PhotoBars模块,可以通过插件的形式给Photoshop添加方便的工具栏按钮,但非常遗憾的是这款软件仅支持Photoshop 4.0~6.0版,最新CS版本根本无法正常安装。笔者对其进行分析后发现,通过简单修改,完全可以让这个实用的工具栏在Photoshop CS下正常安装和使用,而且只要掌握了这个方法,就可以让它在以后更新的Photoshop版本中使用。
1.安装:善意的欺骗
第一步:如果直接安装PhotoTools,在Locate Photoshop步骤中即使设置了正确的Photoshop安装路径,也会出现Can't find Photoshp.exe, Please select another directory...的错误提示,而无法继续安装。这是因为PhotoTools是通过文件名来识别Photoshop安装路径的,6.0之前的Photoshop主程序文件名使用的是8.3格式的Photoshp.exe,从7.0版本开始都改为了Photoshop.exe。为了让PhotoTools能够正常安装,首先需要将Photoshop安装目录中的Photoshop.exe复制一份,并改名为Photoshp.exe来骗过它的识别机制,然后在安装时选择正确的Photoshop安装路径,即可正常安装了。
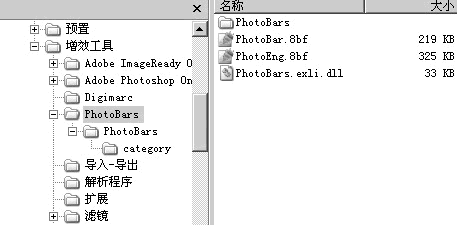
第二步:由于在Photoshop CS中文版中,PhotoTools安装程序无法正确定位插件路径。它会把所有插件都自行安装到C盘根目录中,而我们只需要其中的PhotoBars工具栏模块即可。所以可以先在“C:\Program Files\Adobe\Photoshop CS\增效工具”(如果是Photoshop 7.0则为C:\Program Files\Adobe \Photoshop 7.0\Plug-Ins)目录下新建PhotoBars目录,然后将C盘根目录下的PhotoBar.8bf、PhotoBars.exli.dll、PhotoEng.8bf三个文件以及C盘根目录下的PhotoBars目录整个复制到刚才新建的PhotoBars目录中即可(见图1)。

图1
第三步:为了方便大家使用,笔者对PhotoBars进行了简单的界面汉化,你可以从在这里点击下载cnPhotoBars.rar,然后将其解压到新建的PhotoBars目录中,覆盖原有文件即可。

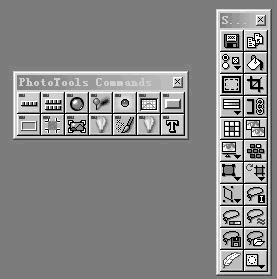
图2
现在运行Photoshop CS,你会发现在主界面中多出了两个工具条(见图2),上面有许多按钮,默认的工具条和Photoshop的其他面板一样悬浮在主窗口中,只需双击工具条标题栏,它就会自动停靠在工具栏位置。不过,现在点击工具条中的按钮,很多都是不能用的,因为这些按钮的功能都是针对旧版Photoshop的菜单结构设计的,Photoshop CS的菜单结构变化很大,我们还需要重新设计按钮功能。
小提示
当工具条处于悬浮状态时,你可以拖动其边框来改变它的形状,同时也可以直接拖拽它到屏幕四周,工具条就会自动停靠在屏幕的某个边缘。
2.设计:我的按钮我做主

图3
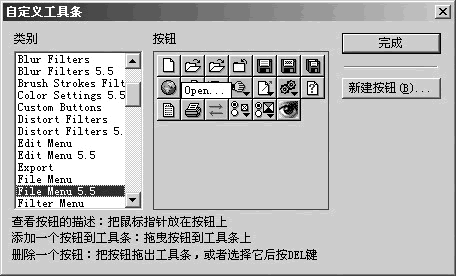
PhotoBars默认的工具条按钮设置并不符合我们的要求,而且大多数按钮是与其功能不对应的,因此需要对其中的按钮进行重新设计和修改。在名为PhotoTools Command的工具条中单击第一个按钮Edit PhotoBars,可以对PhotoBars中的各个工具条进行整体控制(见图3),在对话框中单击工具条名称前面的“√”标志可以切换该工具条当前是否启用,右侧的按钮可以对工具条进行删除、改名等操作。单击“新建”按钮可以新建一个空的工具栏,不过笔者觉得只要一个工具条,把最常用的功能按钮放进去就行,太多的工具条显示在窗口中反而不容易操作,而且会影响到编辑时的可视范围。PhotoBars默认的Standard工具条包含了许多常用的功能按钮,可以在它的基础上进行重新修改。单击“自定义”按钮可以打开“自定义工具条”对话框,在“类别”中单击名称后可以在右侧的列表中看到该类别中的按钮。例如选择Files Menu 5.5类别后,就可以看到在Photoshop“文件”菜单中对应的“新建”、“打开”、“存盘”等按钮(见图4)。

图4
①添加按钮。打开相应的“类别”名称,在右边找到要添加的按钮(将鼠标指针悬浮于按钮上可以看到按钮功能提示),将其拖拽到工具条上的某个位置即可。如果你稍微向右拖动工具条中的按钮离开原位置几秒,这时可以在按钮左边添加一个按钮分隔符,用以区别不同功能的按钮,形成分类。
小提示
单击“新建按钮”也可以直接创建一个按钮,但使用该方法创建,你需要先制作一个19像素×17像素大小,16色的图片,并将它复制到剪贴板中,比较麻烦,所以建议直接使用软件自带的按钮进行修改。
②删除按钮。直接将工具条中需要删除的按钮拖出工具条即可删除,或者用鼠标点击工具条中的按钮,然后按DEL键删除。

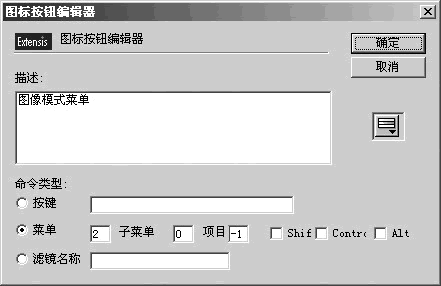
图5
③按钮修改。修改按钮功能时,必须使工具条处于悬浮状态(双击工具条中的空白处即可使其悬浮),然后按下Ctrl+Alt组合键,用鼠标双击按钮,打开“按钮编辑器”对话框(见图5)。在“描述”中可以输入该按钮的提示信息,“命令类型”中有三种方式来实现功能,但笔者建议使用最稳定的“菜单”功能来实现。它实际上就是按照Photoshop中“菜单→子菜单→项目”的结构,通过序号来指定按钮的功能,其中序号是按照从左到右,从上到下的顺序,从“0”开始计数的,例如“文件”菜单的序号为“0”,而“视图”菜单的序号就为“6”。这里要注意的是,“子菜单”和“项目”中的分隔符也要作为一个计数项目,例如“文件”菜单中的“新建”命令序号为“0”,而“存储为”命令的序号就是“11”(注意有两个分隔符)。下面我们按照按钮功能的三种类型,分别以实例来介绍如何填写“菜单”序号。
小提示
在展开Photoshop主菜单后,有向右箭头标志的是子菜单,表示下面还有项目,没有箭头的都是项目。
实例1:曲线调整按钮。该按钮对应的功能位于菜单“图像→调整→曲线”下,是一种典型的“菜单→子菜单→项目”的结构,因此在对话框中的序号应设置为“菜单 2,子菜单 2,项目 4”。
实例2:图像大小按钮。该按钮对应的功能是“图像”菜单中的“图像大小”,这是一种“菜单→项目”的结构,由于没有子菜单,PhotoBars中规定这时“子菜单”序号应填为“-1”,所以完整的序号设置应该是“菜单 2,子菜单 -1,项目 8”。
实例3:旋转画布按钮。这里我们希望单击该按钮后能够弹出菜单以选择具体的操作项目,也就是弹出菜单按钮,这里没有指定具体的项目。PhotoBars中也规定此时“项目”应设置为“-1”,因此完整的序号是“菜单 2,子菜单 11,项目 -1”。
小提示
如果要调整面板中按钮顺序,可先按下Alt键,再拖动按钮到指定位置。如果按下Alt键后,直接把按钮拖出工具条,则可删除按钮。
3.备份:让PhotoBars工具条使用更方便
可能你会觉得每次安装这个工具条的步骤似乎太麻烦了一些,其实只是第一次安装时比较麻烦一些,PhotoBars工具条是一个绿色插件,只需要将C:\Program Files\Adobe\Photoshop CS\增效工具\PhotoBars目录下的所有文件备份下来,以后重装系统或Photoshop时就不需要再安装PhotoTools,只要将恢复备份的文件复制到插件目录即可,而且PhotoBars子目录中的文件就是工具条配置文件,这样备份后就不会丢失你辛苦配置好的工具条了。
小提示
如果哪天你忽然发现启动Photoshop后没有出现PhotoBars工具栏,很可能是你没有注册软件的原因,建议你在安装完PhotoTools后立即进行注册,并将注册表[HKEY_LOCAL_ MACHINE\SOFTWARE\Extensis\PhotoTools 3.0\Registration]主键下的数据导出备份,以后只需导入这个注册表文件即可实现注册。
最后,我再把自己已经制作好的一个工具条配置文件奉献给大家作为参考,里面有最常用的文件新建、打开、保存以及常用的图像编辑和选区操作功能,点击这里configBars.rar,下载后将压缩包中的文件解压到C:\Program Files\Adobe\Photoshop CS\增效工具\PhotoBars\PhotoBars目录中即可(不要修改压缩包中的文件名称,否则无法使用)。当然,你也可以按照自己的要求对这个工具条进行修改,总之,目的就是让自己的操作更方便。
出处:中国动画网
责任编辑:moby
◎进入论坛Photoshop、Fireworks版块参加讨论
|







