|

8.上色.如果是用马克笔,一般就直接在线稿上面画质感了,是的,马克笔五块钱一支,电五毛钱一度....SO.我们不用直接画渐变,先画个基本色,然后再一个一个部分修改为渐变.

9.调整渐变来表现光感(谁能告诉我一个更专业的词语),不同的质感对光的反映是有讲究的,塑料比较圆滑,金属比较直爽,玻璃比较活跃.塑料的转角是一个缓慢变化的过程,而金属的转角不能用单一的渐变来表现,一般我会再转角多加几条黑色和白色的线条....

10.还是光感.
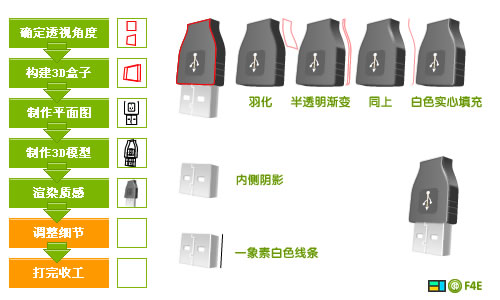
塑料部分的正面进行羽化:羽化塑料的正面,达到从正面到侧面的色彩缓慢过渡的目的.你可以和上图比较下,可见上图的菱角是很明显的.
半透明渐变:把手握的位置的反光画出来,具体是上面透明,下面白色的渐变,再羽化一下.
同上:同上制作手握位置的角的高光
白色实心填充:制作一条细线来表现整个塑料部分的菱角的高光,上一部的作用和这一步是同样的,只是手握的位置的高光线条比较粗,所以我用两步来实现
金属部分表面内容的内侧阴影:金属部分表面有一个槽和两个洞..内侧阴影是为了表示他们是凹进去的.
一象素白色线条:金属部分的高光,金属部分的菱角是很直爽的.直接变到另外一个面

11.细节部分.操作解释如下理解
USB标志的原角举行边框:使用1PX内侧阴影表现它们是凹入的
USB标志:使用1PX投影,表示它是凸出的,投影和阴影的目的是画出那个很薄的侧面.
金属质感修改:这里加一个黑色的或者你也可以再加一条白色的再左边.为什么??你从凸出的镜子看自己,自己被压扁了.,那么从一个到90度的菱角看景物..每个景物就剩下一根线了,所以金属的原角有一系列无规律的线条..

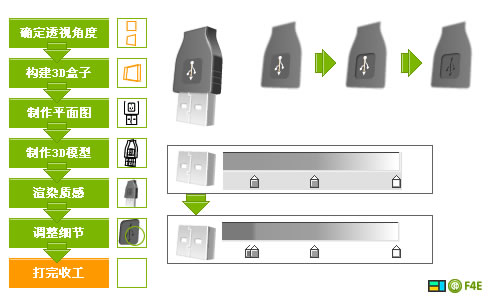
12.来看看金属部分的另外一些细节和全部组成内容
塑料再金属上的投影:使用表面做内侧阴影,然后选上[去底色],这是塑料挡住了部分照到金属的光.
自身的边缘:金属的边缘,由于11步说的原理,所以金属的边缘加两条深线条

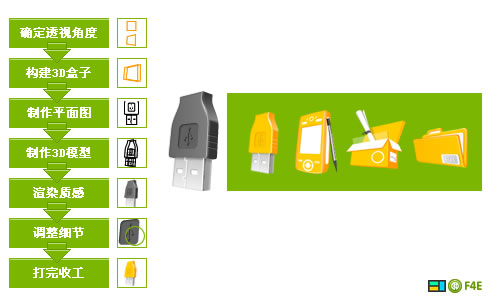
13.过份仿真的图标在使用起来是没有太大意义的,真正的图标要使用起来必须颜色清晰,容易区分,有体量感(胖一点).而且实际制作中,一套图标要风格统一.你可以使用同样角度的透视或者同样的配色或者同样的表现风格.这里我使用了同样的透视,这就意味着整套图标的透视都用同一个透视的命令.如下另一例子

14.这里使用了上一个图标制作所保存的命令,这样两个图标就是从同一个角度透视了,这个例子中,我也把 [光影渐变]和[渲染质感]作为两步,这样能更好的调整色彩.
出处:蓝色理想
责任编辑:moby
上一页 画图标的完整方法 [2] 下一页 画图标的完整方法 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







