|
12、在这个未命名的图层中,用椭圆工具建立一个固定大小为190*160像素的选择区,并用黑色填充,位置就象以下这样:

13、现在回到“底部高光”上这个图层上来进行编辑。
14、按CTRL单击颜色渐变图层,载如其选择区。
15、将这个圆形选择区收缩2个像素。(选择-修改-收缩)
16、现在按住CTRL+ALT键的点击之前做的那个未命名的黑色椭圆选区,此时可以得到一个2者相减所得的选择区

17、现在取消选择并把那个未命名的黑色椭圆图层删除掉(直接拖放到图层调板下的垃圾桶中即可)。
18、用选择-羽化命令将该选择区羽化3个像素,然后用白色填充,按CTRL+D取消选择并把图层透明度设置为40%
19、建立一个新图层名为“内部大高光”,按现在在把参考线拖出来,从参考线上的中心点用椭圆工具按住SHIFT+ALT键拖出正圆选区。同样的选择区的正圆的大小要事先设置为固定大小128*128像素。
20、用白色填充选择区,取消选择后,把此图层的透明度设置为10%
21、现在用移动工具,用键盘上的上方向键向上轻移2个像素。再次按CTRL+H把参考线隐藏起来。
22、继续在图层组内建立一个新的图层名为“底部高光(大)”。
23、按CTRL单击“颜色渐变”层,载入其选择区,并把选择区收缩4个像素(选择-修改-收缩)。
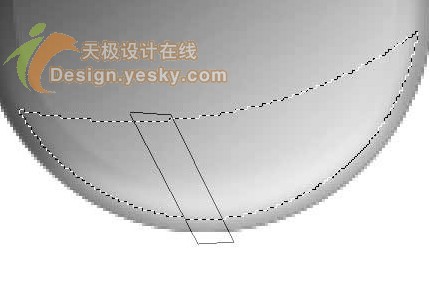
24、下面把用鼠标拖拉文挡边界的4个角,以腾出多的空间出来好进行下一部的编辑。
25、接下来用椭圆选区工具,按住ALT键从多出来的灰色的地方开始拖拉选择区,剪除不需要的选择区部分。

26、在得到我们需要的选择区后在用放大镜工具将图象稍做放大,在用多边形套锁选区工具剪除新选择区的中的一部分,

27、平滑选择区3个像素(选择-修改-平滑)。
出处:天极网
责任编辑:moby
上一页 绘制精致金属边框水晶球按钮 [1] 下一页 绘制精致金属边框水晶球按钮 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







