|
33、现在回到图层面板中的“左上反射高光”进行继续编辑,现在用渐变工具白色前景到透明在选择区中做出渐变。取消选择后,把透明度设置为60%。如下图所示

34、建立一个新层名为“顶部椭圆高光”,用椭圆选择工具做出选择区(设置固定大小为35*15像素),用白色填充,取消选择。设置图层的透明度为50%。把它放置在球体左上的位置。然后按CTRL+T设置角度为-8度。

35、把当前此图层复制一层,名为“顶部椭圆高光柔光”。把透明度设置为60%,在用高斯模糊3像素。把这个刚出来的图层放在顶部椭圆高光以下。
36、直接在顶部椭圆高光层以上建立一个名为“上部大高光”的图层。载入颜色渐变层的选择区,并收缩3像素。
37、在确保有足够的灰色空间的文档窗口的情况下,用椭圆工具按住ALT键从正圆选择区中减去以下部分得到我们需要的上半部分高光。

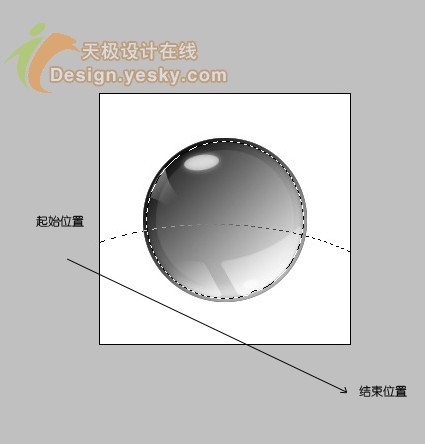
38、现在在选择区中用白色前景到透明的渐变按以下方向拉出渐变:

39、取消选择后把透明度设置为70%,并用移动工具用键盘上的下方向键向下轻移3像素,如图所示:

40、载入颜色渐变层的选择区,并收缩2像素,按CTRL+SHIFT+I进行反选。然后按SHIFT+CTRL+ALT单击颜色渐变层这时可以得到2个像素宽的圆形选择区。
41、建立一个新层名为“外反光”,按CTRL+H隐藏选择区。把前景色设为白色,选用画笔工具,用软点的笔刷,大点的画笔分别在图象中以下3个部分点击,如图所示:

42、建立一个新层名为“球体描边”,并将其放在颜色渐变层下面。载入颜色渐变层选择区,对其用黑色在外部描边1像素(编辑-描边)。设置该层的透明度为70%
出处:天极网
责任编辑:moby
上一页 绘制精致金属边框水晶球按钮 [3] 下一页 绘制精致金属边框水晶球按钮 [5]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







