|
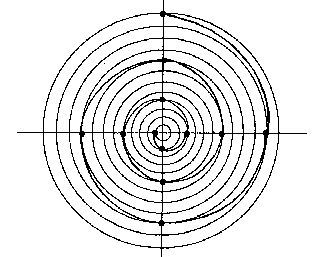
小图形排列问题,以阿基米德螺线为例:

其极坐标方程为:
r=aθ
分析:
其每一点的坐标可以化为(aθcosθ,aθsinθ),那么只要让图形以此坐标排列就ok了哈,而且为了效果美观,当然随着排列还应该转动,手动排列不是最佳选择,这里用jsf实现,分三步
一、变量:
我们将原参数与所需变量分别对应如下:
原参数 变量
θ angle
a parameter
(x,y) (a,b)
定义这些变量和初始值如下:
var angle=Math.PI/4;
var parameter=10;
var a,b;
初始值可以根据需要更改(注意,angle这里为弧度值)。
二、位置与旋转:
经过开始的分析我们可知每点图形的坐标为
a=parameter*angle*Math.cos(angle);
b=parameter*angle*Math.sin(angle);
我们可以应用fw.getDocumentDOM().moveSelectionBy({x:a, y:b}, false, false);将图形移动到制定位置
旋转可由fw.getDocumentDOM().rotateSelection()函数实现,其参数为角度值,弧度变成角度需要乘以180,函数如下:
fw.getDocumentDOM().rotateSelection(angle*180, "autoTrimImages transformAttributes");
三、循环:
这样便可完成了对一个图形的排列,不过我们目标是排列多个图形,所以要加个循环,但我们注意到每次排列,angle的值必须不同,角度是也必须变化的,于是我们加个perde变量,表示每个图形转过的角度,通过与angle的叠加来实现角度变化的效果。
图形的获得可由复制粘贴得到,这里就不再多说了。
出处:蓝色理想
责任编辑:moby
上一页 下一页 阿基米德螺线排列小图形 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







