|
整个jsf代码如下:
var angle=perde=Math.PI/4;
var parameter=10;
var a,b;
fw.getDocumentDOM().clipCopy();
for(n=0;n<=10;n++){
a=parameter*angle*Math.cos(angle);
b=parameter*angle*Math.sin(angle);
fw.getDocumentDOM().clipPaste("ask user", "vector");
fw.getDocumentDOM().moveSelectionBy({x:a, y:b}, false, false);
fw.getDocumentDOM().rotateSelection(angle*180, "autoTrimImages transformAttributes");
angle=angle+perde;
}
在记事本里输入上述代码,保存在
.....Fireworks 8\Configuration\Commands文件夹下,不要忘记把扩展名改为jsf
打开fireworks,画一个小小的五角星:

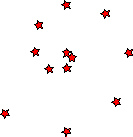
在命令菜单找到刚才建立的命令,应用,得到:

这里是按照均分角度排列的(并非紧密排列,大家可以更改下代码,看看怎么样紧密排列),其均分的度数由perde控制,螺线缩放的大小由parmeter调节,图形的个数由n的的范围控制(即循环里的n<=10),这些都可以更改的,大家可以试试更改后的效果。
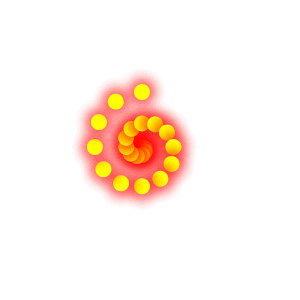
例如将perde改成Math.PI/6,parameter改成5,n范围改成n<=20,对下图应用:

变成:

经典论坛讨论:
http://bbs.blueidea.com/viewthread.php?tid=2662648
出处:蓝色理想
责任编辑:moby
上一页 阿基米德螺线排列小图形 [1] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







