|
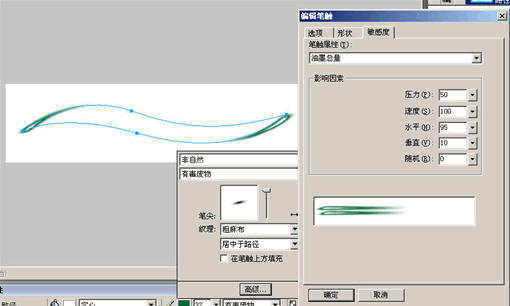
而这里的随机又可以看作和前面的不同,这里可以解释为,其本身是固定数值变化,但根据其上的压力速度水平垂直的设置影响混合,看起来和前面的角度类似,但角度的随机值是单纯可变的,而油墨总量随机值是一个混合生效状态,即没有设置压力等数值这个随机是无作用的。呵呵,不明白看图,试试调整一下,将压力等数值设置为0,随机为100,看线条有没有变化,再换角度属性试试看?

点击放大
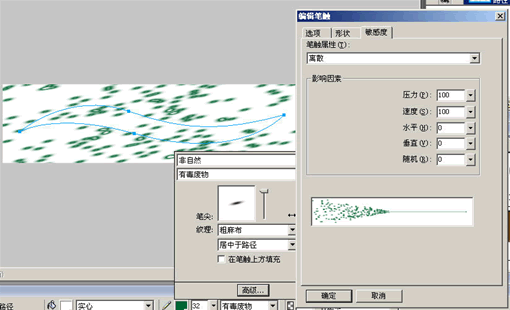
再来就是离散属性
这个好说,就比如你将一枝毛笔蘸满墨水握住笔杆向纸上甩甩看?
这里的离散并不完全是这个效果,不过我们可以这么理解。
压力和速度就好似这个动作中的压力和速度。我们将其设置为100看看。
 点击放大 点击放大
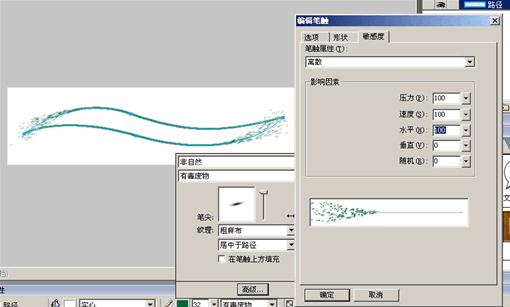
水平和垂直则是代表离散状态如何终结回归为直线,为了方便,我们将线条设置为5.

点击放大
可以看到预览框内的效果和实际结合起来了。
而垂直则相反,如果轮廓是直线且有一定距离,就有效果。
还有色相、亮度和饱和度,由于对颜色不是很懂,所以我还是不要乱说得好。本次教程就这些了,不免有误,还望大家分析指正为是。
经典论坛讨论:
http://bbs.blueidea.com/viewthread.php?tid=2670282
出处:蓝色理想
责任编辑:moby
上一页 Fireworks 的描边表面研究 [8] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







