|
总结之二:几种常见特效
1. 简单、常用(以下帖图是摘自腾讯网,不是偶做的)

两层:一是单色字体(一般是中粗)
第二层是文字打散(Ctrl+Shift+P),描边(2-5px),投影(距离和柔化都在5以内)
2. 渐变总是8错(以下帖图是摘自腾讯网,不是偶做的)

暂时只说简单的两层式:在有色的背景中输入文字,打散。然后复制一层放在后面。
把第一层进行这三步操作:拆分组合(Ctrl+Shift+B)、联合路径(选中所有文字“修改”-“组合路径”-“联合”)、然后填充渐变色(常用比较鲜艳的颜色,注意渐变的两个色最好一个深一个浅)
后面那层就描边,根据其中的颜色来描。一般是描白色和黑色,3-5个像素宽的边。
3. 一种常见(特别是在像素画中)的凹凸效果(我做的效果图中“天天想你”的效果)
共四层:主层是主体文字(用较粗的字体),给一个单一的色
主层文字上面复制两层,一层是暗层,内投影-比主文字色暗一些的颜色,2像素边距,柔化为0,角度138左右;暗层的下面有个亮层(通常亮在暗下面,当光线不足),内投影-比主文字色亮一些的颜色,2像素边距,柔化为0,角度为315左右。
最后面给一层,为主体文字描个深色的边。OK了~
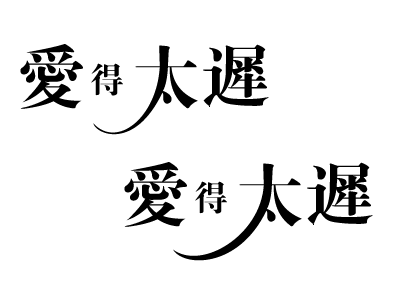
4. 文字特效的另一手段:突出显示(以下帖图是摘自腾讯网,不是偶做的)

突出显示一些特殊的文字:比如“不错的绿色饮料哦!”其中可以把“绿色”突出来显示。把“绿色”文字放大一点用绿颜色显示。
突出基本有这几种(可以合用):
- 字体加粗,加大
- 文字用突出的、鲜艳的颜色(渐变色也可),以及描边(其实描边通常不需要鲜艳,用白色,或是淡色就不错,当然,也可以用与文字色相衬的艳色。
- 文字加高,倾斜,扭曲等变化,也可以相应使用。
- 动态效果的话,就闪烁或动感效果
- 根据文字内容,加上相应的元素。如前面提到的“绿色”,除了用绿色文字等效果,还可以在文字的上角(左右都可)添上一片绿叶,或是把文字用带水珠的绿色图片来填充。其他自己发挥,总之创意无限。
- 改用其他字体,或是改变文字笔划。与上面接合,可以直接把“绿色”中的“纟”文字打散,用“部分选定工具”改变笔划路径,变成一片叶子。或是把“色”的下勾向右拉长,在勾中放一些叶子、草、水珠之类的元素。
刚在经典发现了这类帖:
http://bbs.blueidea.com/thread-2679397-1-1.html
这是westoy同学做的png源文件:

5. 水晶
水晶的文字,经典有帖:http://bbs.blueidea.com/thread-2668498-1-1.html
就是利用遮罩中的两种蒙版:路径轮廓和灰度外观
另外的几种:不错的水晶效果
一是高亮,我做的效果图中“招牌动作”中的“招牌”二字,上面就有这样的高亮。当然,我做的比较马虎。
二是剔透的渐变:

就是这样的效果。通常配上白色描边,以及无柔化的白色/淡色半透明发化效果更佳。
出处:蓝色理想
责任编辑:moby
上一页 Fireworks 的文字效果总结 [1] 下一页 Fireworks 的文字效果总结 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







