|
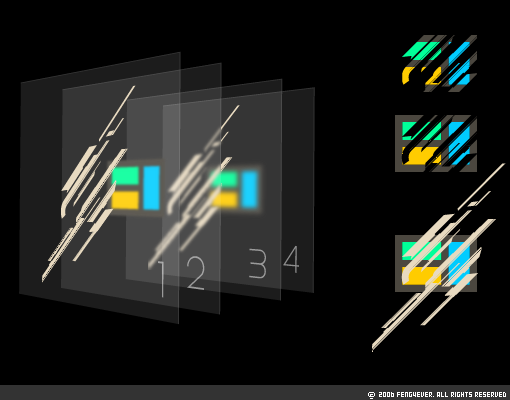
4、把两个被分解的图形再次重新组合到一个地方,然后全选这些路进,找到菜单的『修改』-『组合路径』-『分解』,好了,现在你已经把底图切的成薄片了,你可以按照你想象的方式去排列这些碎片让他更具有分解瞬间的动感

下面是源文件,

另外,还有一个好东西送——f4e_design_works_tutorialscut.rar(点击下载)
下载以后,然后在fireworks里面选择『命令』-『运行脚本』找到这个脚本进行运行,看看有什么发生。
你可以打开这个脚本命令了解一下Fireworks中的javascript是怎样工作的,
fireworks9融入了窗口部件元素,Js将大派用场,所以学习Javascript能更好的减少重复工作量。
经典论坛讨论:
http://bbs.blueidea.com/thread-2688197-1-1.html
出处:蓝色理想
责任编辑:moby
上一页 Fireworks制作分解特效 [1] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







