|
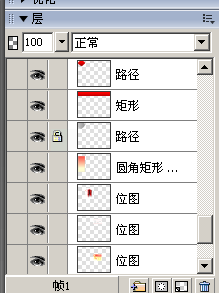
设置如下,继续贴图,大家要注意一下图层顺序,拖动到下层就好了

点击放大
要注意,这个图层我们固定了以后通常就不动了,所以要锁定,不然鼠标晃来晃去很容易把图移位,注意图层那里点一下就多了一个小锁子,方便吧,这下他就彻底不干扰我们了!

好的我们继续,其实其他的东西都大同小异
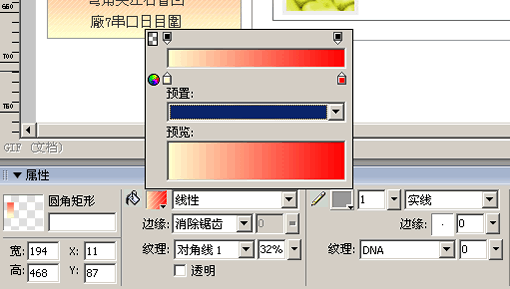
我们来研究一下细节:
我最喜欢的就是firewroks超级多的纹理,在ps里面有些纹理要自己做真的好麻烦啊!我最喜欢的对角线
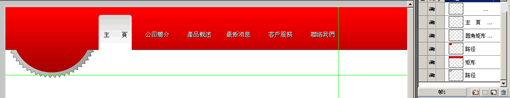
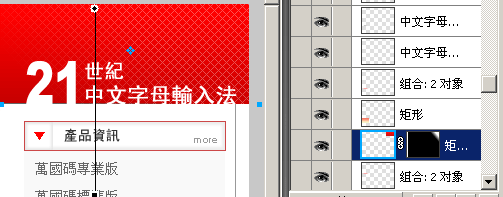
看页面左边的渐变部分,其实就是拉出来了一个矩形,然后加上线性的渐变,然后加上对角线的纹理,稍微调整一下透明度,就这么简单,效果却很好看,嘿嘿

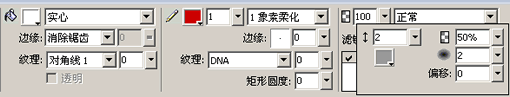
下一个小地方,就是产品资讯的背景框,其实也很简单
就是一个矩形,然后外框为红色,矩形加一个内部发光,发浅灰色的光,就这样就成了

下一个地方 就是右上角大家可以看到一个类似网格的底纹
其实就是一个矩形,再加上一个蒙版,一个渐变,就ok了,现在看起来是不是生动很多
OK,看图:

就这样一个网站的平面设计三下五除二的就搞定了,怎么样fireworks方便不!
其实还有更方便的东西,例如切片,和dreamweaver的配合,这个我们下会接着讲。
经典论坛讨论:
http://bbs.blueidea.com/thread-2702981-1-1.html
出处:蓝色理想
责任编辑:moby
上一页 fireworks设计网页平面稿入门 [2] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







