|
原作者:Luke Wroblewski
原文地址:http://www.boxesandarrows.com/view/natural_selections_colors_found
_in_nature_and_interface_design
互联网充斥着枯燥的设计,惠普、IBM、戴尔、微软,以及其他数不尽的网站(相似的布局,相似的配色)。可能有人会说通过这样一种标准化的界面可以使浏览更方便,而事实上这些网站带给用户一种很世俗的体验,并不能与访客产生一种积极的联系。
面对这种单调的设计,有一种解决方法,就是使用颜色。可能没有其他设计元素能像颜色一样能影响人们对世界(比如网站,比如家居装潢)的感受。颜色可以瞬间改变我们的情绪和意见。颜色会让我们感觉到舒适、敬畏,或者激动。在界面设计中,自然界的颜色组合对设计非常有用。从复杂的 Web 应用程序到很多信息类 brochure-ware 网站,自然界的颜色可以区分设计(让用户更加难忘)、引导用户(使用户专注于交互)、吸引用户(使页面布局更舒适,更有魅力),并且带来灵感(给设计师配色上的灵感)。

区分设计
在生活中,我们很容易忘记日常的事。我们趋向于记住那些有独特体验的或者有情感参与的事件。在网络上也是如此。当所有网站看上去一样,我们可能会产生这个就是那个的幻觉。而且当在网站之间跳转越来越快,这样的幻觉也越容易产生。
所以一旦有机会可以让网站更独特,就不能放弃。如果你的网站很“跳”,那么用户可能会花更多时间浏览并且想是从哪里访问过来的,他们有可能记住这个网站并且下次再访问。可能没有比颜色更好的元素可以达到这样的效果了。人们会马上对颜色产生感觉:激动、高兴或者枯燥乏味。
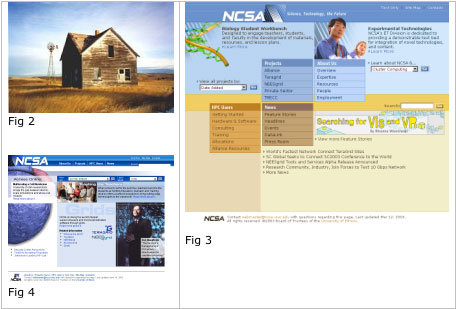
自然界的颜色搭配可以马上让你跳出互联网的颜色(Fig 1),并且设计一个更容易让人记住的网站。举个例子,通过 Fig 2 中自然界的颜色组合设计的网站原型(Fig 3)完全区别于“标准”版本的同一个网站(Fig 4)。用柔和的颜色作为背景,足以突出页面上 4 块主要的信息区域。
但是在用“牧场的颜色”到你的设计上之前,必须知道颜色选择也必须和设计主题一致。因为颜色与用户的交流非常的直接高效,用正确的颜色也很重要。

引导用户
“功能决定形式——这是错误的理解。形式和功能应该是一体的,在精神上融合。” —— Frank Lloyd Wright
自然界中的颜色通常具备较低的饱和度,对比“人造的数字颜色”,眼睛看上去更加舒服。这样可以让用户更加专注于交互,不会被其他亮色调打扰。当你试图在一个充满饱和色调的页面上(Fig 4)浏览信息时,你的眼睛会不断地返回那些亮的颜色(比如页面顶部的蓝色)。相反地,Fig 3 中使用的蓝色和黄色,创造了一种平衡,从而突出了图片、导航和内容。(这对信息量大的页面尤其有效。)最强的视觉元素是最重要的:导航和 4 块内容区域,而不是背景色。这可能就是因为自然颜色组合带来的效果,我们对这些颜色很亲切熟悉。我们趋向于忘记那些深蓝、黄色和灰色,因为每天都看到。
在那些用户需要长时间在线使用的 Web 应用程序中,注意这一点尤为重要。不是很强烈的配色可以使用户专注于工作和接收重要信息。当然完美的 Web 体验不能仅仅依靠颜色,结构、交互、布局等方面也必须协同工作,来创建可用、易用的网站和应用程序。但是颜色是平衡中的重要部分,不能忽略。
吸引用户
“自然颜色非常亲切并且具有很高的接受度。” —— Edward Tufte, 1989
自然界的颜色组合对另外一种设计思考也很有帮助,那就是情感反馈。可用性(Usability)让用户很方便的从 A 点到 B 点,但是有时降低了有趣的体验,那些人们想重复体验的或者与人分享的。
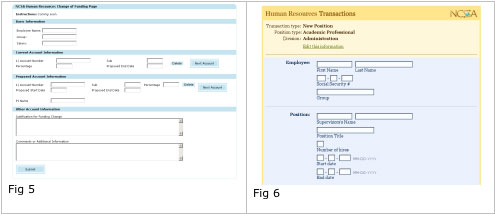
考虑一下下图中两个版本的事务表单。其中一种(Fig 5)使用了寒冷和具有胁迫性的配色。另外一种使用了暖和和更有魅力的颜色,自然,使得表单更有亲和力。现在假设有一个书记必须重复性的填写这个表单,那么较少胁迫性的表单可以吸引他在这个舒适的框架下完成工作。

带来灵感
自然界的颜色蕴含的另外一个财富就是可以带来灵感。丰富多彩的自然界,给我们持续不断的带来新的想法,包括颜色的选择。举个实例,为了促进都柏林的旅游业,设计师并没有使用橙色、绿色和白色(爱尔兰国旗的颜色),而是采用了爱尔兰海岸的一种颜色组合。这种组合非常生动和吸引人,是都柏林看起来很有游玩的乐趣,并且广阔、豪华。非常可惜的是这个配色并没有被带到都柏林的网站上,少了很多生动和魅力。

当然所有上面谈到的,自然界的颜色组合并不就是一把尚方宝剑。有时候你可能想给你的访客带来一种“震惊惧怕”的感觉,你最好的赌注就是那些从来不在自然界中一起出现过的颜色组合(所以看上去不舒服)。有时候你的访客想要的,或许就是你最喜欢的那种企业蓝。但是在复杂的交互和需要创意的时候,自然界的颜色组合肯定会是你很重要的一件武器。
出处:Coolface's设计空间
责任编辑:moby
|







