|
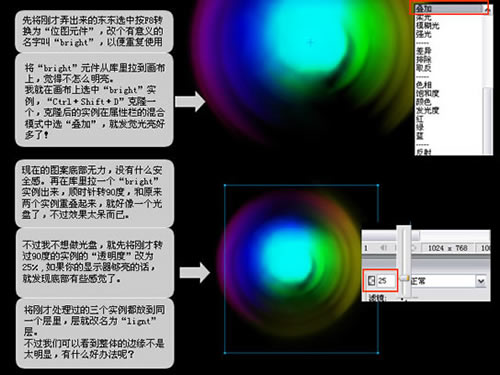
4. 先将刚才弄出来的东东选中按F8转换为“位图元件”,改个有意义的名字“Bright”,以便重复使用。
将“Bright”元件从库里拉到画布上,觉得不怎么明亮。
我就在画布上选中“Bright”实例,“Ctrl+Shift+D”克隆一个,克隆后的实例在属性栏的混合模式中选“叠加”,就发觉光亮好多了。
现在的图案底部无力,没有什么安全感。再在库里拉一个“Bright”实例出来,顺时针转90度,和原来两个实例重叠起来,就好像一个光盘了,不过效果太呆而已。
不过我不想做光盘,就先将刚才转过90度的实例的“透明度”改为25%,如果你的显示器够亮的话,就发现底部有些感觉了。
将刚才处理过的三个实例都放到同一个层里,层就改名为“light”层。
不过我们可以看到整体的边缘不是太明显,有什么好办法呢?

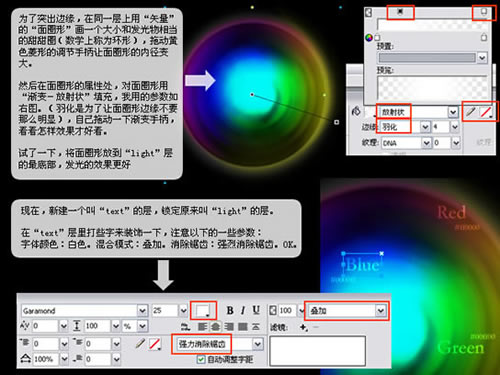
5. 为了突出边缘,在同一层上用“矢量”的“面圈形”画一个大小和发光物相当的甜甜圈(数学上成为环形),拖动黄色菱形的调节手柄让面圈形的内径变大。
然后在面圈形的属性处,对面圈形用“渐变—放射状”填充,我用的参数如右图。(羽化是为了让面圈形边缘不要那么明显),自己拖动一下渐变手柄,看看怎样效果才好看。
试了一下,将面圈形放到“light”层的最底部,发光的效果更好。
现在,新建一个叫“text”的层,锁定原来叫“light”的层。
在“text”层里打些字来装饰一下,注意以下的一些参数:字体颜色:白色。混合模式:叠加。消除锯齿:强烈消除锯齿。OK。

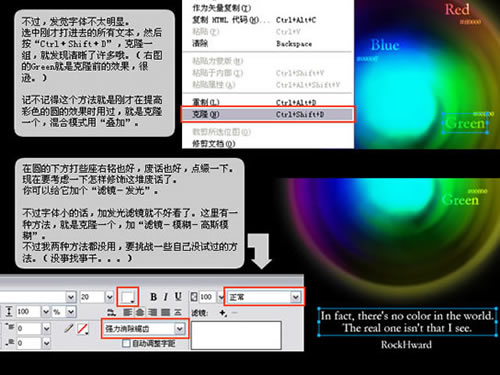
6. 不过,发觉字体不太明显。选中刚才打进去的所有文本,然后按“Ctrl+Shift+D”,克隆一组,就发现清晰了许多哦。(下图的Green就是克隆前的效果,很逊。)记不记得这个方法就是刚才在提高彩色的圆的效果时用过,就是克隆一个,混合模式用“叠加”。
在圆的下方打些座右铭也好,废话也好,点缀一下。现在要考虑一下怎样修饰这对废话了。你可以给它加个“滤镜—发光”。
不过字体小的话,加发光滤镜就不好看了。这里有一种方法,就是克隆一个,加“滤镜—模糊—高斯模糊”。不过我两种方法都没用,要挑战一些自己没试过的方法。(没事找事干...)

经典论坛讨论:
http://bbs.blueidea.com/thread-2748164-1-1.html
出处:蓝色理想
责任编辑:moby
上一页 Fireworks教程-Lost RGB [1] 下一页 Fireworks教程-Lost RGB [3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







