|
刚完成这篇教程的之后一天,我家的优派EF70显示器突然死亡了。。。。。。
回想起七年前用了3999rmb买回来的EF70,到死亡的前一天色彩还是和买回来的时候一样艳丽。
看着黑色的17寸屏幕和暗橙黄色的电源灯,突然有一份寂寞的感觉。。。。。。
谢谢EF70伴我走过这坎坷的七年。。。。。。
大叔收了我90块,说是高压包坏了,后天就可以修好
下面就看看EF70呕心沥血完成的教程《好一块菜叶》吧!

吃饭的时候,阿妈总是说:“一餐要吃三两菜!”
有一次翻开家里的《四川成语字典》的时候,发现有一块初中同学送的银杏树叶。
把这些东西杂糅在一起,就是下面这个作品《好一块菜叶》的精神了。
在本教程中你将会学到:
- 使用“建立控点法”来控制“缩放模糊”和“放射状模糊”
- 应用“建立控点法”制作《好一块菜叶》这副作品。
1. 建立控点法
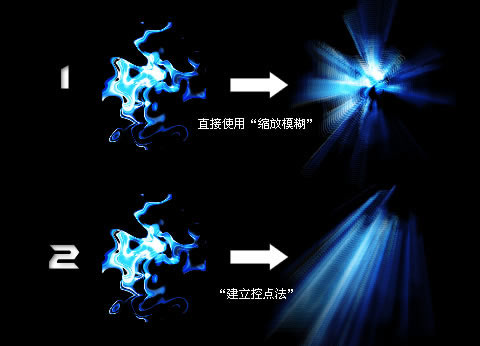
在fireworks里面,如果对于一个对象应用“缩放模糊”滤镜的时候,你会发现并不能控制缩放的方向。就好像图1那样,是直接应用了“缩放模糊”,效果只是从图形的中心进行了缩放模糊。
但是要求做到图2的效果,也就是可以控制“缩放模糊”的方向,就要用到RockHward原创的“建立控点法”了。

出处:蓝色理想
责任编辑:moby
上一页 下一页 Fireworks中"建立控点法"的运用 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







