|

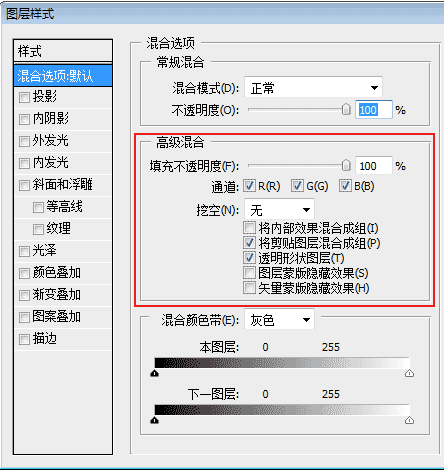
[填充不透明度],直接拖动看看,似乎与[不透明度]相似~~
但这个选项只会影响层本身的内容,不会影响层的样式 (这里指默认情况下,其它情况下面将讲到)。因此调节这个选项可以将层调整为透明的,同时保留层样式的效果。

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
通道 [RGB],这三个多选框,去掉那个,就相当于把对应通道填充成白色,
比如所去掉红色,这个图层就偏红了。具体试验一下就很清楚了。
(这个通道选择也同样作用于所有的图层效果上)
挖空:方式有三种:深、浅和无,用来设置当前层在下面的层上“打孔”并显示下面层内容的方式。如果没有背景层,当前层就会在透明层上打孔。
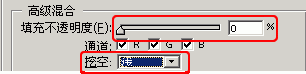
要想看到“挖空”效果,必须将当前层的填充不透明度(而不是普通层不透明度)设置为0或者一个小于100%的设置来使其效果显示出来。

如果对不是图层组成员的层设置“挖空”,这个效果将会一直穿透到背景层,也就是说当前层中的内容所占据的部分将全部或者部分显示背景层的内容(按照填充不透明度的设置不同而不同)。在这种情况下,将“挖空”设置为“浅”或者“深”是没有区别的。但是如果当前层是某个 图层组的成员,那么“挖空”设置为“深”或者“浅”就有了区别。如果设置为“浅”,打孔效果将只能进行到图层组下面的一个层,如果设置为“深”,打孔效果将一直深入到背景层。 下面通过一个例子来说明:
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 图层高级混合 【基础教程】 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







