|
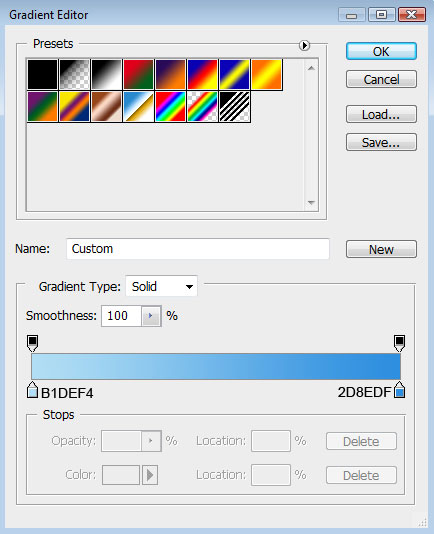
Gradient parameters:
渐变设置如图(颜色:#B1DEF4--#2D8EDF,样式:径向)


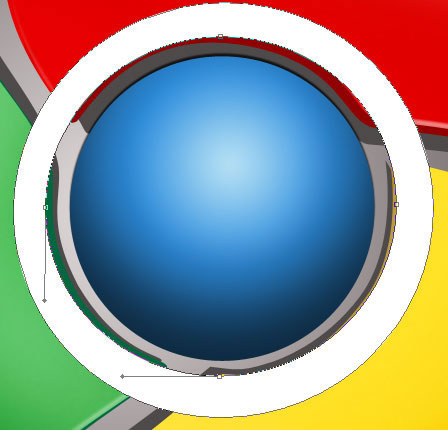
Try to represent the highlight ring around the logotype central part. For the beginning apply the Ellipse Tool (U) to represent the outside borders and then press Alt button while using the same tool to cut out an opening.
接下来试着在图标中心位置画上环状的高光,使用开始时的方法,用椭圆工具(U)画上圆形路径,然后按住Alt键进行切割(如图)

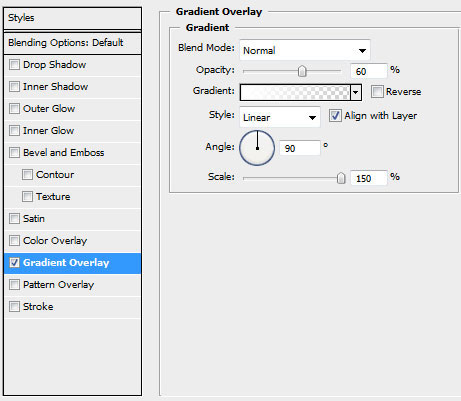
The layer parameters: Fill 40%
Blending Options>Gradient Overlay
图层设置:填充:40%
图层样式:渐变叠加

出处:蓝色理想
责任编辑:bluehearts
上一页 制作Google Chrome浏览器LOGO [5] 下一页 制作Google Chrome浏览器LOGO [8]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







