|
步骤13:彩色的球体
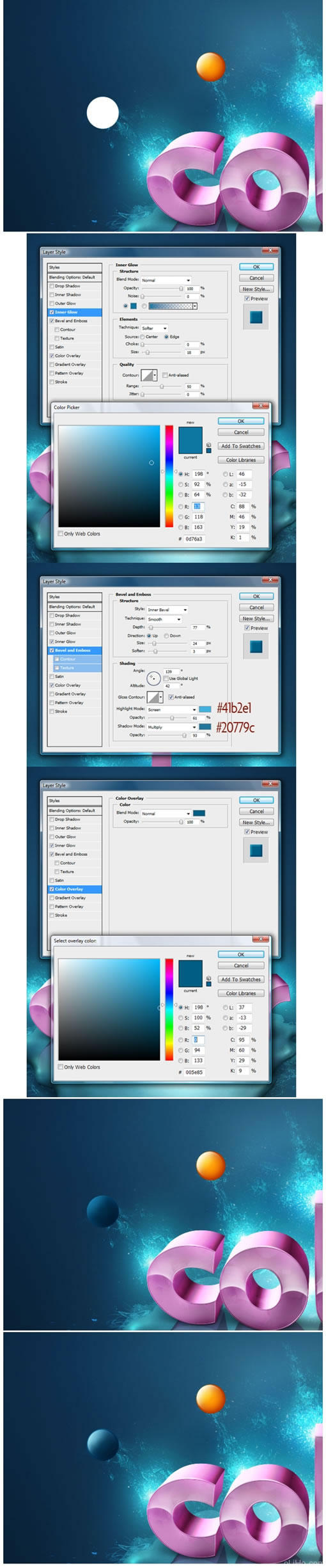
现在,创建一个新的图层组,在里面创建一个新层,命名为“orange ball”(橙色球)。使用颜色#ffc000。选择椭圆工具(U)(确保你选择着形状图层),并创建一个圆。所有需要的设置你在下图2、3能看到。
接下来,你需要创建一个新的形状图层(在新层上),并设置颜色为白色。然后,在那里建立一个新的图层蒙版,在蒙版上用黑色涂抹,擦去中间和下面的部分(下图7)。现在它看起来更像光泽,把它移到我们的球体中,与之相匹配。

步骤14:继续创建小球
每个小球都要选择一种颜色。每个过程看起来都相同,只是颜色改变了。用适当的颜色做许多小球,它们必须适合你的图像。尝试在太亮或太暗之间找到一个很好的和谐色调。

步骤15:修饰小球阴影
我不想赘述每个小球是如何设置的。我要给大家展示它是如何工作的,所以你能自行挑选一些颜色。无论如何,要创建不同大小不同颜色的球体。现在看看底部的前两个小球——绿色和红色的。我喜欢看到真实的效果,所以我总是试图加入一些材料。我的意思是,我们会增加一些阴影到这些小球上(你不是必须这样做,现在看起来也不错,但我认为这能提供一个不错的整体效果)(真tmd废话—活力盒子注)。
点击红球的图层缩略图创建选区。点击命令 + SHIFT键+ C(合并复制)并粘贴(Command + V)这个小球。现在选择副本,将它拖动到原先的红色小球下方,点击Command + T(自由变换),选择垂直翻转。使用软设置的橡皮擦工具(E),擦除翻转小球的底部(下图3)创建倒影。
现在,参考下图4,选择画笔工具(B),使用#1a525f色。用非常柔软的笔刷(我的软笔刷总是用0%的硬度和10-20%的流量)。设置直径为2-3px,在原来的红色小球图层之下、红色小球的倒影之上创建一个新
层。然后,在原来的小球下方精确的涂抹,沿着它的底线创造一个清晰的小阴影。

出处:活力盒子
责任编辑:bluehearts
上一页 photoshop中打造3d文字效果 [4] 下一页 photoshop中打造3d文字效果 [6]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







