|
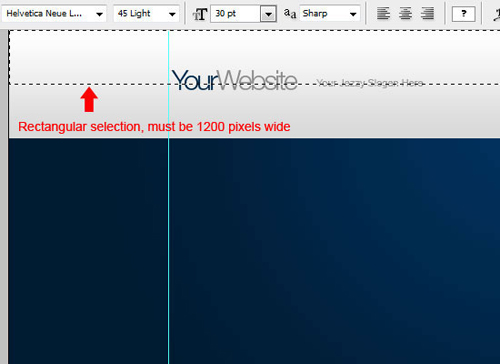
9、在标题文本图层下面创建一个新图层,选定矩形选框工具(M),在头部选取出一个区域。宽度必须填满1200px,高度大概在60px左右。

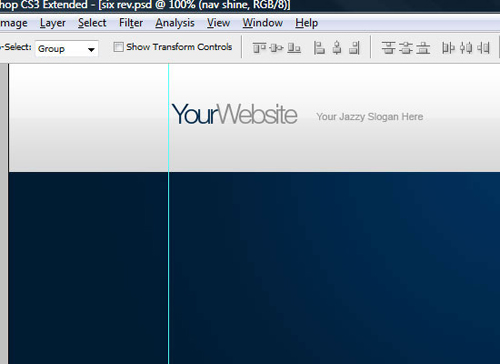
10、用白色(#FFFFFF)填充(G)选定区域,然后在图层面板中设置透明度为25%。效果如下。

创建导航
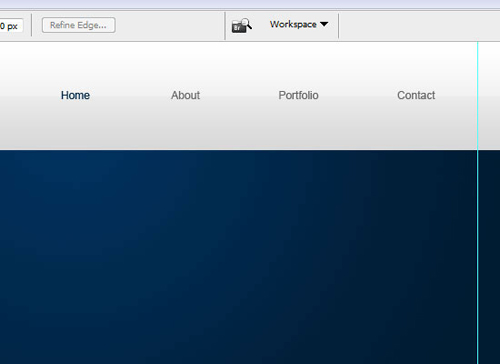
11、选择横排文字工具(T),字体大小设定为11-12px左右。然后在标题和标示右边加入导航文字;没菜单项之间留出等宽的边距。

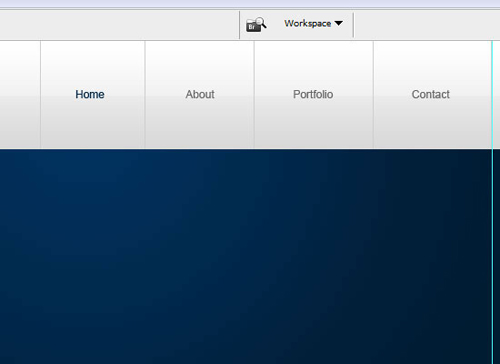
12、在每个菜单项之间使用矩形选框工具(M)做一个1px宽的分割线;长度跨越整个头部。用#CECECE颜色填充(G)这1px的线条。效果如下图。

13、现在,我们在每个菜单项中加入鼠标悬停动态效果(hover)。我已经给其中一个菜单项加入颜色表示鼠标悬停时的效果。使用多边形套索工具(L)按住shift,创建一个三角形,以保证每条线都是直的。

出处:PS真功夫
责任编辑:bluehearts
上一页 PS设计现代企业产品主题网站教程[2] 下一页 PS设计现代企业产品主题网站教程[4]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







