|
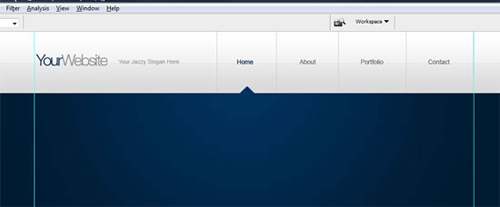
14、用#00315C这个颜色填充选定的三角形区域

创建欢迎区域
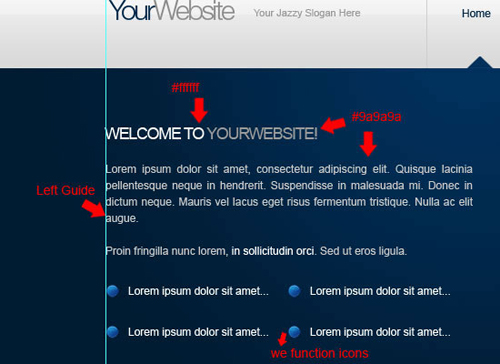
15 选择横排文字工具(T),加入一些欢迎标语;同样左边距紧贴左参考线,然后在上面的页面标题和下面的欢迎文本中留出一定的空间。文本下面加入4个蓝色的列表图标。这个图标是 Function Icon Set 里面的(文件名是circle_blue.png)。

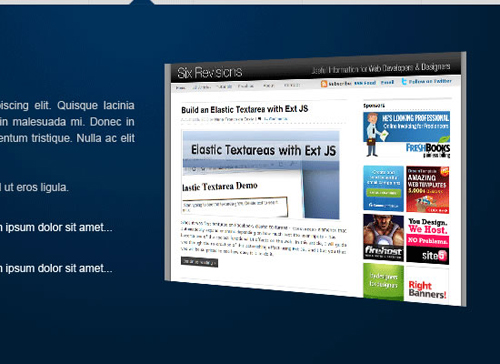
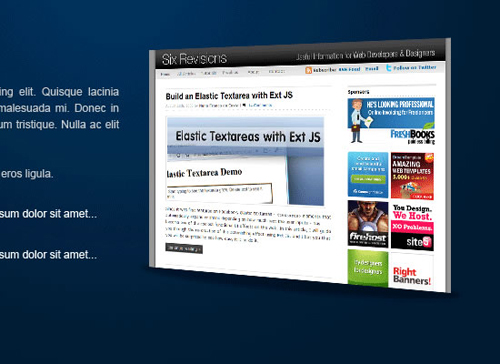
16、在欢迎文本的右边将插入一个欢迎图片;我这里使用的是Six Revisions网站界面裁图。裁剪你的图片,去掉不需要的部分。图片准备好之后,通过编辑 > 变换 > 透视 改变图片的视角。

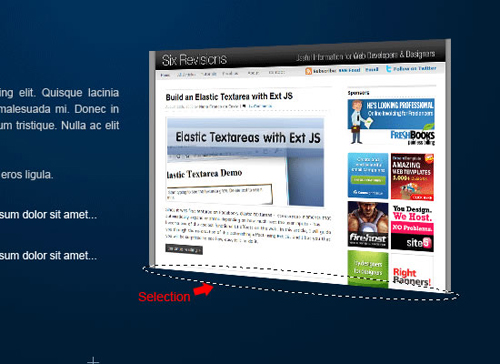
17、选择椭圆选框工具,然后在欢迎图片下方画一个椭圆。

18、用黑色(#000000)填充(G)椭圆选定区域。
19、然后设置区域图层透明度为35%。
20、然后使用滤镜 > 模糊 > 高斯模糊这个椭圆,设定模糊半径为1到2px。

出处:PS真功夫
责任编辑:bluehearts
上一页 PS设计现代企业产品主题网站教程[3] 下一页 PS设计现代企业产品主题网站教程[5]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







