|
第四十三步
我们将添加两个灯光效果,以加强过渡。通过二色(边缘用#00CCFF,中心用白色)创建了一个发光的边缘。复制图层,垂直反射,使它看起来好像点亮在顶部和作为鼠标经过时的底部。

第四十四步
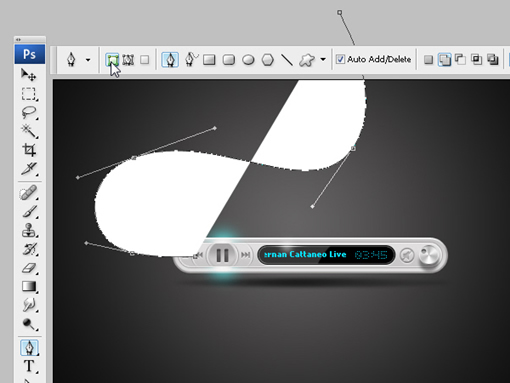
最后,让我们添加一个超薄线,这将给播放器增添更多的显示色彩。要做到这一点,使用钢笔工具画一个弯曲的形状层。

第四十五步
调整为0%不透明度,并添加与播放器表面同样的灰色调描边。

第四十六步
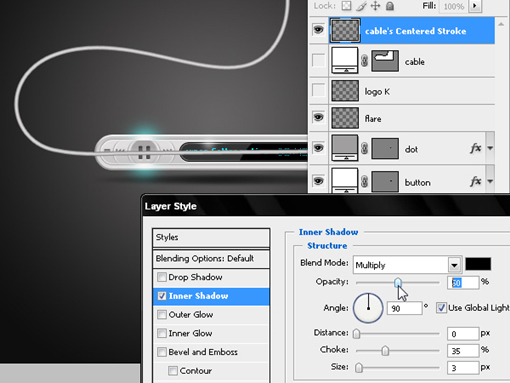
从我们创建的形状分隔,给线添加一些阴影。用鼠标右键点击图标旁边的外汇层和选择创建层。

第四十七步
这一步在不破坏原来的形状的基础上在一个新建图层。使用内阴影,让一个圆柱浮雕的想法放到这一行。

结论
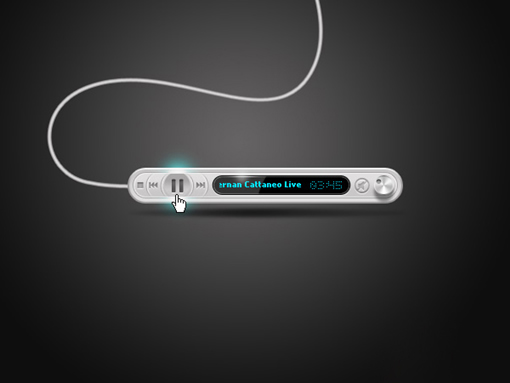
我们的MP3播放器现在可以导出为一个透明的PNG格式和Flash编码可以在网站上使用。您可以查看下面的最终图像或查看大版本。

原文:http://psd.tutsplus.com/tutorials/interface-tutorials/create-a-sleek-and-stylish-mp3-player-in-photoshop/
翻译:http://www.olihe.com/?p=8067#comments
本文链接:http://www.blueidea.com/tech/graph/2010/7736.asp 
出处:活力盒子
责任编辑:bluehearts
上一页 Photoshop制作音乐网站播放器 [9] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







