|
第三十三步
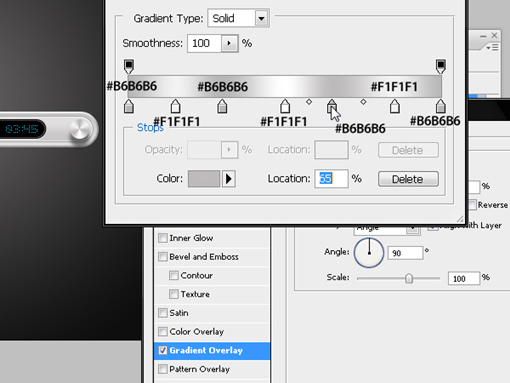
凭借在视角模式和一些灰色和白色条纹梯度,我们可以模拟这个按钮的圆形抛光。确保第一次在左侧使用的灰色颜色和最后的右侧的灰色完全一致。

第三十四步
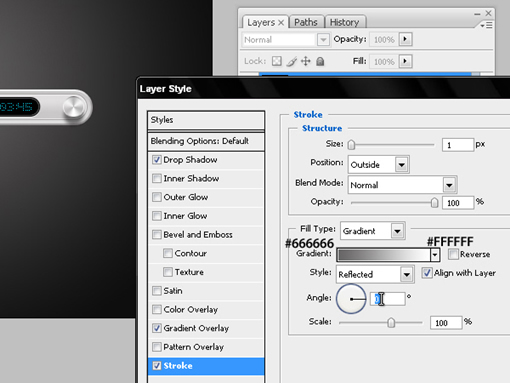
最后,添加一个渐变填充和描边效果,添加在斜面外围。按照图片中的步骤细心操作。

第三十五步
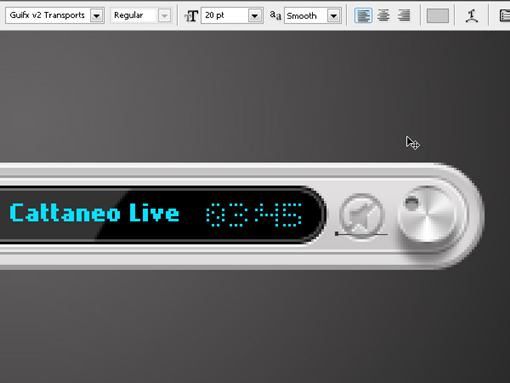
现在我们已经完成了音量控制按钮,但还想添加一个静音按钮。你可以使用图层样式做到这一点。

第三十六步
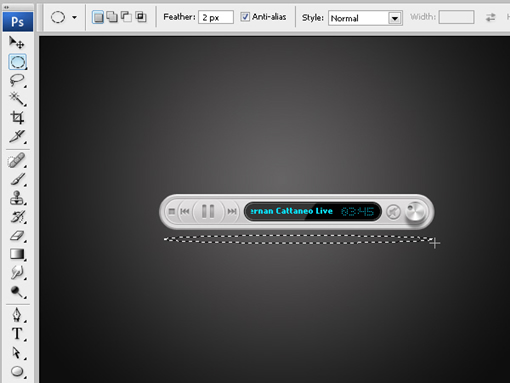
用2个像素阴影软化圆形工具给播放器阴影处上色(见工具菜单上的价值)。

第三十七步
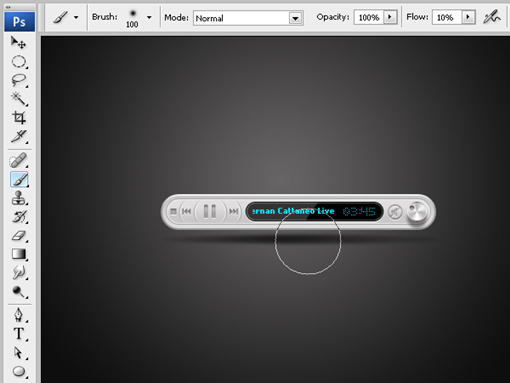
按Ctrl + H隐藏这些操作,然后使用10%的流量和100像素的画笔,轻轻的给阴影上色。这将使播放器中心更鲜明。

出处:活力盒子
责任编辑:bluehearts
上一页 Photoshop制作音乐网站播放器 [7] 下一页 Photoshop制作音乐网站播放器 [9]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







