|
先看看效果
现在我们一步一步的来做。
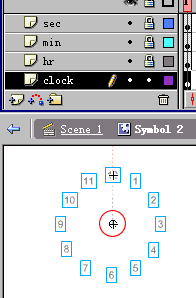
1、新建一个文件,背景白色,新建一个mc,就叫clock吧。进入编辑。先做一个钟面,在一个层上分别做1~12的12个数字,都单独做成MC,实体名(instance name)分别命名为b1,b2...b12,排列成圆环状(这不很难吧,可以加圆形及十字辅助线做),关键在这里--每一个数字MC的中心点并非与数字重合!从clock的角度看,这12个数字MC的中心点全部重叠在钟面的中心。

具体做时,可以增加一个辅助层,把钟面数字原样复制到辅助层上,并完全打散(与数字MC脱离干系),锁定。然后分别对b1,b2...进行编辑,把中心点都放置在十字辅助线的中央,而数字放在圆环上,对齐辅助层上的数字。--这个办法是不是有点笨啊?呵呵,不过mch我还是为此方法整整考虑了33分钟哦。
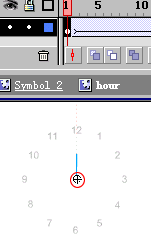
2、现在来做指针,一共有3根。(废话!)先做分针,依然在clock里面做,新加一层,用直线工具,用点线的线形画竖线,画好了把它转MC--line,注意,中心点放在竖线下端。

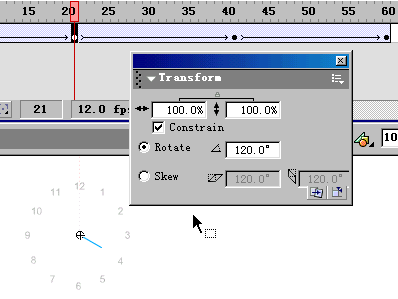
回到clock,再按F8,做指针转圈的动画,还是要注意:line的下端对齐中心点,这都是为了保证指针能在钟面中心旋转。在21帧、41帧、61帧按F6插入关键帧,打开transform面板,21帧处旋转120度,41帧处旋转240度,然后全部加motion tween,在60帧处按F6加关键帧,并删除61帧。

同样的方法做时针,当然做的比分针短一点(又是废话!)。秒针呢,我还是想了一个笨办法,让它按部就班的走吧--先按做分针的做法做好,然后从1到60全部加关键帧,然后去掉motion。因为是每秒12帧,所以,我在每2个关键帧之间加11个普通帧(连按11个F5罗,mch我按的手酸死了。)
3、把三根指针在clock中对好中心位置放好,其实不对准也没关系拉,因为下面我在AS里面会把它放在它应该呆的地方拉。把时、分、秒针所在mc分别命名为b13,b14,b15
4、现在我们来加AS
回到主场景,点选clock,写以下代码
onClipEvent (enterFrame) {
// 设定时间变量,确定指针位置
timedate = new date();
hour = timedate.getHours();
minutes = timedate.getMinutes();
if (hour>=12){
hour=hour-12;
}
hourPos = hour*5+int(minutes/12);
b13.gotoAndStop(hourPos+1);
b14.gotoAndStop(minutes+1);
// 让第一个符号跟着鼠标移动
b1._x = _xmouse;
b1._y = _ymouse+120;
// 让其他符号跟着前一个符号移动
for (var i = 2; i<=15; i++) {
Temp = eval("b"+i);
Temp.xdis = (eval("b"+(i-1))._x-Temp._x)/2+Temp.xdis*0.3;
Temp.ydis = (eval("b"+(i-1))._y-Temp._y)/2+Temp.ydis*0.3;
Temp._x += Temp.xdis;
Temp._y += Temp.ydis;
}
}
解释一下:
--因为我们要不断侦察本地机的系统时间,所以用了onClipEvent (enterFrame)
--timedate = new date();....以下若干行,是建立一个日期对象,读取系统小时、分时,以及把过12点的小时转12进制。根据读取的数字来确定几个指针mc的播放位置,也即指定指针的位置;b13.gotoAndStop(hourPos+1);这里hourPos+1就是当零点时能使指针指在12位置,即b13指向第一帧。至于秒针,嘻嘻~~我偷下懒了,让它自己从头走到底了,没有参照系统时间,有兴趣的朋友可以完善它。
--b1._x = _xmouse;...这里开始的代码是做鼠标跟随的。首先让b1跟着鼠标动,(Y方向让鼠标和钟面拉开了120)。然后其他mc跟着前一个mc移动。为使代码简洁,设了临时变量Temp,用来指定当前移动的mc,至于那个移动公式的意思,用大白话说就是:当前mc的移动距离=(前一mc的X坐标-当前mc的X坐标)/2+二者之间的距离*0.3。Y同。这公式的参数是从哪里来的呢,这个...这个...就当它是一个经验公式吧,反正“鼠标甩动”的效果关键就是它的功劳。
总结一下,这个实例的关键是钟面上的所有东西:指针、数字的中心点一定都要重合在一个点,所以在制作他们时一定要注意;鼠标移动后,所有的mc都会一个跟着一个走,最后中心依然是重叠的。
原码在这里下载
出处:蓝色理想
责任编辑:无意
◎进入论坛Flash专栏版块参加讨论
|







