|
这篇是我翻译的来自actionscript的文章,现在拿出来与大家共享,错误之处请指出,loadmovie的问题很多人都问,做网站也经常用到,所以就挑了这样一篇来翻译(不过这个教程的侧重点在于,某些FLASH站点的按钮在点击时会发生停滞现象,虽然不多见,但也偶然存在,这个教程在中间加了一个initializing的swf,很有趣也很实用),不足之处请高手指点:
演示
由于原教程没有提供原文件,这里是偶做的一个~
当开始建造一个FLASH站点并将不同的菜单动画载入的时候,我注意到当点击一个菜单按钮时偶尔(但并不是经常性的)会有一点点停滞现象,甚至用预载程序这种现象有时依然存在,我个人认为这种停滞现象(也许是由于网络连接的原因)会导致我们的浏览者,甚至于我们的客户产生这样那样的疑问:“这个站点出什么问题了吗?我点击了按钮但是什么事都没发生?!”然而,假如他们能够等到足够长的时间,也许会发生一些变化,菜单按钮所连接的影片迟早会出现的不是吗?但是我们不能依赖客户的等待,而且我们也没有理由让他们这么做!因此,我构思设计了一个“正在初始化的片段”,无论任何的停滞出现之前,一个小的MOVIECLIP都会呈现在浏览者的面前。这样,观众就可以知道有程序在运行。这并不是笔者原创的意图,而且我也肯定有无数的办法来解决这个问题,但是这至少是目前一种比较简单而且行之有效的途径。
注释:示例中的停滞现象是作者模拟实现的。
1,首先,创建主场景影片main,这是基础场景,所有其他的片段都将要被载入到这个主场景的最顶层来,主场景背景色的选择将决定其余片段的背景。当然你可以在这段影片里放置任何你想要放置的东西,LOGO或其他图片等等,但是现在,只需要打一些字上去即可。
2,下一步,在main影片上创建第二个层,在第一帧上点击鼠标右键,从下拉菜单中选择打开Action面板。点击Basic Action,然后双击Load Movie,在URL栏里输入“Interface.swf”,Level里输入3,代码如下:
loadMovieNum ("Interface.swf", 3);
代码解释:你正在要求FLASH在深度为3的级别上载入名为Interface的影片(下面几步我们将制作它),它将是我们这里所制作在最高深度级别的swf片段。
3,现在,用同样大小的尺寸定义并创建一个新的.fla文件,将其命名为Interface.fla,我们将用最高的深度级别将它载入到main.swf里,这样它就可以位于最终影片主场景的最上层,从而一直会呈现在浏览者面前(适合做导航栏)。首先,创建一个图象面板(就象一个控制台?)使它位于影片的最顶部,如果愿意你可以在上面输入“Interface”几个字,然后给予它一个不同于(Main)主场景的颜色。
4,在interface.fla中创建一个新的层,并命名为“actions”,在第一帧上点击右键打开Action面板,点击Basic Action,然后双击Load Movie,在URL栏里输入“InitializingMovie.swf”,深度为2,代码如下:loadMovieNum ("InitializingMovie.swf", 2);
代码解释:在深度为2的级别上载入名为InitializingMovie的影片(下一步我们将制作)。
5,在当前层创建一个简单的按钮,这一步里,我们只需要建立一个最简单的按钮,起名为“ONE”;(当然在你创建自己的页面时,你就会在你的导航栏中建立许多个菜单按钮了)将这个按钮放置到Interface面板上。
6,在按钮上点击鼠标右键打开Action面板,在Basic Actions里双击'On Mouse Event',输入下面的代码:
on (release) {
tellTarget("_level2"){
gotoAndPlay (2);
}
}
on (release) { loadMovieNum ("MovieOne.swf", 1);
}
代码解释:当用户点击这个按钮时(无论哪一个位于level2的影片片段)都将从第二帧开始运行。就象你会在下面的步骤看到的一样,载入影片(Initializing Movie - 下一步创建)的第一帧是空帧,所以通过命令它播放第二帧,我们就可以产生并使它可见,请记住,此时它已经被Interface Movie载入了……
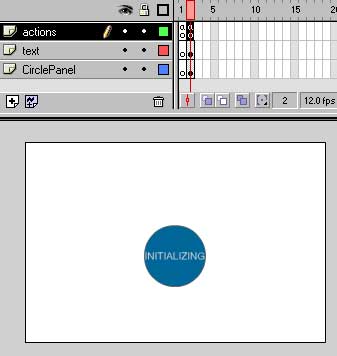
7,现在我们应该创建载入的影片了,用同样的大小创建第三个.fla文件,将它另存为“InitializingMovie”(注意不要空格)。建立三个层,每个层有两个关键帧。其中两个层用来放置你的图象元素。在底层,空出第一个关键帧,在第二帧里建立一个简单的图象;在中间层,同样空出第一个帧不管它,在第二帧创建文字“INITIALIZING”,如果愿意你可以让它产生一些变化;最顶层(第三层),在两个关键帧里都加入Action -“Stop”。
8,现在创建一个同样大小的新的.fla文件,这是你的菜单和内容影片,另存为“MovieOne”。当然,实际的页面会包含那些另人激动的画面以及让浏览者赏心悦目的界面,但是这只是个练习,只放入一些图片和文字吧,这让你可以在预览时能马上看到他们的效果。

9,最重要的步骤是给出关键的action来让Initializing 影片“走开并消失”,因此,在新建的一层中输入以下代码作为第一帧的Action:
tellTarget ("_level2") {
gotoAndPlay (1); }
当“Movie One” 开始播放时,上面的代码便触发,它告诉载入影片(Initializing Movie - Level 2的唯一影片)回到第一帧,因为Initializing的第一帧是空白的,所以它就变为不可见了!(在示例中,MovieOne中有一个额外附加的Scene,这个场景的作用只是为了模拟网络延时而存在的,在你的正式作业时它并不需要存在!假如真实的环境中没有延时现象的话,那么载入影片在内容影片出现的同时会马上消失。但是如果一直没有内容出现的话,那么你那出色的载入影片将使浏览者确信后台正在运行中)
10,现在发布你的.swf文件并测试你的成果吧,假如什么地方有差错的话,那么要证实你的.fla文件名以及action scripts里语法的拼写是正确的,假如有一点地方出错误,或者空格不应该出现等,那么整个程序就不会正常运行。同时确认一下所有的文件是否在一个目录或文件夹里。
11,不要忘记,你的载入影片可以做任何你想让它做的事情,闪动、舞蹈、旋转,甚至可以被拖动。但不要将它做的太大,因为它要马上被载入并显示出来。
出处:蓝色理想
责任编辑:无意
◎进入论坛Flash专栏版块参加讨论
|







