|
精确的Loading设计
上述的哪个Loading程序有一些比较简单,虽然它已经达到了预载的效果,但是对于要求比较高的朋友可能就不能满足了。哪么请看图4-8,这个预载动画将使用到比较多的函数,使动画预载看起来更加的人性化。

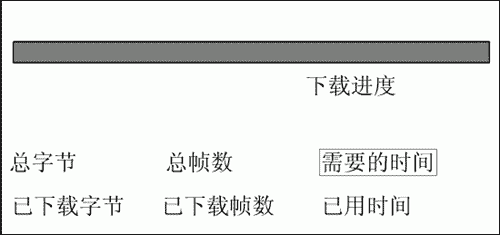
图4-8 高级的Loading程序界面
制作过程:
步骤一、打开刚才我们设计的Loading动画。这个Loading程序将是在上述Loading的基础上修改而成的。
步骤二、使用文字工具,并且使用Window|Panels|Character命令,打开Character字符面板,将字号设置为25,字色为黑色。如图4-9所示。

图4-9 Character面板的设置
步骤三、将文字按图4-8这样式输入在界面里。然后打开Window|Panels|Align命令,打开Align对齐面板。
步骤四、使用其中的对齐方式将文字对齐成图4-8之样式。
步骤五、点击文字工具,在总字节的文字后面用鼠标拖出一个文本框,注意用调节点调节文本框的宽度。然后打开Window|Panels|Text Options命令打开Text Options文本属性面板,在下拉菜单中选择Dynamic Text打开动态文本设置框。
步骤六、在动态文本框的Variable项输入这个文本框的变量为zbye,如图4-10所示。

图4-10 动态文本面板中设置动态文本变量
步骤七、用同样的方法在绘制七个动态文本框在各字符的后面。已经下载字节后面的字段变量为yby,总帧数的为zfrm,已下载帧数的是yfrm,需要的时间后面变量名为xtim,已用时间的为ytim,在进度条下方的下载进度变量为yload。
步骤八、设置完毕开始进行程序设计。打开第二帧的Action面板,你可以看到我们刚才设计的程序。在这个程序中有很多的内容无需改变,只要再添加一些程序就可以了。
步骤九、我们将Setproperty("_root.loading",_xscale,(_framesloaded/_totalframes)*100这句用鼠标拖动上移一行,在指定区的Actions指令集中选择Set Variable指令。
步骤十、在打开的变量输入框中,Variable项填写总帧数的字段变量zby,在Value栏中输入代码_root.getbytestotal(),勾选后面的Expression单选框。

图4-11 变量输入框
步骤十一、用同样的方法输入其它变量。yby=_root.getbytesloaded()。
步骤十二、zfrm = _root._totalframes。
步骤十三、yfrm = _root._framesloaded。
步骤十四、ytim=gettime()/1000 + "秒"。
步骤十五、xtim = int(zby-yby)/yby*tim) + "秒"。
步骤十六、yload = _framesloaded/_totalframes*100。
步骤十七、整个程序输入结束。对照参考图4-12。

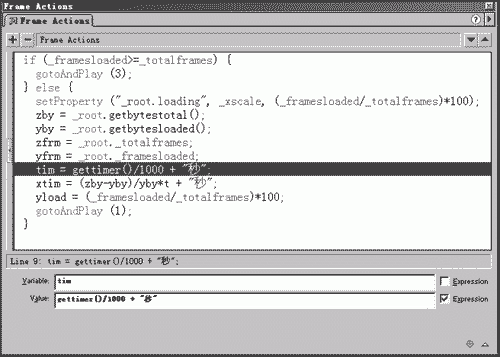
图4-12 高级Loading的完整程序
程序解读:
这前几行程序基本上不用解读,哪些都是Action中所拥有的函数,只要将本章开始时的函数学习好,把它们赋值给变量就可以了。
第十行,用了一个表达式来获得了还需要的时间变量值。总字节减去已经下载的字节的值除以已下载的字节再乘以已经使用的时间。
第十一行,用已经下载的帧数除以总帧数再乘以100得到下载进度,其实这行程序还可以变化为yfrm/zfrm*100。
知识要点:
高级Loading其实制作起来也并不复杂,你可以通过对函数的了解来做到。另外这里有一个概念,getbytesloaded和另外几个函数都是Movie Clip的函数,为什么也可以在场景中使用呢?其实你可以把场景看成是一个大的Movie Clip,很多电影剪辑的函数都可以使用在场景中,包括gettimer()。而动态文本变量正是去显示这些函数的数值的,其实在Loading中还有一个概念,就是利用帧循环也可以达到循环效果,与一般的编程不同的是Flash可以使用帧循环去达到一些效果,有时候因为帧循环的时间特性,做出的循环比用while等循环语句构造出更加意想不到的效果。学习好这些函数正是高级Loading制作的关键。
出处:蓝色理想
责任编辑:qhwa
上一页 简单的loading 设计 下一页 趣味的loading 设计
◎进入论坛Flash专栏版块参加讨论
|







