|
原文地址:www.bit-101.com/tutorials/perspective.html
原文作者:Keith Peters
PS:第一次翻译的,错的请指出。
这里我简单的对3D投影做了解释,首先我们看看3D完美运用的网站:http://www.voxangelica.net
在New Masters of Flash 2002 Annual看了他发表的文章并且学到了很多,我现在尝试去分析这个3D效果:
------
最基础的3D投影公式是:
scale=fl/(fl+z);
//这里我理解scale为投影比例
fl是焦点距离(也就是眼睛到屏幕的距离)
z是物体在屏幕里的深度;
---------------
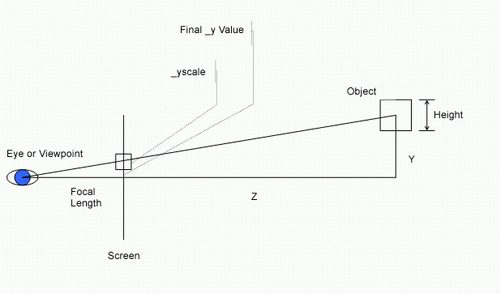
看看下面的剖面图:

你可以知道焦距f1和(z+f1);
Scale=fl/(fl+z);
这里定义f1=150;
如果z=0,你可以得出:
Scale = 150/(150+0);
再看下面:
如果z=100,你可以得出:
Scale = 150/(150+100);
投影比例将为0.6。
如果 z=500(离屏幕很远很远...)
Scale = 150/(150+500);
投影比例将大约为0.23;
从上面你可以看出当你不断增加Z时,投影比例scale将会越来越小,不断接近0,当Z刚好为0的或者刚好在屏幕上,投影比例将会为1.

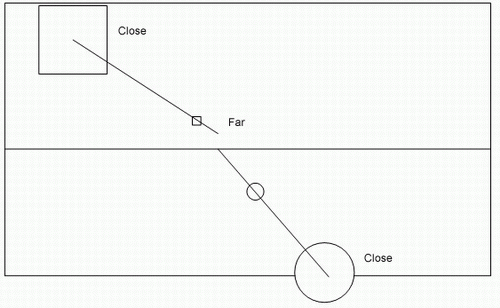
但要怎样运用投影比例?你会从上面的图解发现,当距离屏幕的距离不断变大时,有两样东西会减少:
1.物体的大小;
2.越来月接近中点或者消失点;
但在FLASH语言中仅仅和_xscale 和 _yscale 和 _x 和 _y.有关;
下面你会得知如何运用它,首先你要定义你的X,Y和Z的值,你可以这样写:
scale=fl/(fl+z);
_x=x*scale;
_y=y*scale;
_xscale = _yscale = scale*100;
你可以从中看出地平线或者消失点是在(0,0)点。总的来说,当物体离你越来越远,它们将会接近消失点(0,0),而在FLASH中,就是主舞台左上角的点,如果你要使你的物体放在屏幕的中间,你可以像下面这样写:
xcenter=275;
ycenter=200;
scale=fl/(fl+z);
_x=x*scale+xcenter;
_y=y*scale+ycenter;
_xscale = _yscale = scale*100;
你现在要了解在中心的左边是X轴的负方向,正方向是中心点的右边,Y轴的负方向在你视线的上方,下方是Y轴的正方向.
我希望你可以了解和运用我说的和不断的使它演变的更有趣;如果你成功了,请务必要告诉我,如果你有任何意见或深一步分析最后的结论,请将副本发给我参考,谢谢。
下载源文件
出处:蓝色理想
责任编辑:qhwa
◎进入论坛Flash专栏版块参加讨论
|







