|
经常听到有人提起三维全景,到底什么是三维全景?真正意义上的全景并不是一张广角的照片。
三维全景又称全景图像,是指大于双眼正常有效视角(大约水平 90度,垂直70度)或双眼余光视角(大约水平180度,垂直90度),乃至360度完整场景范围的照片。传统的光学摄影全景照片,是把90度至360度的场景全部展现在一个二维平面上,把一个场景的前后左右一览无余地推到观者的眼前。随着数字影像技术和Internet技术的不断发展,可以用一个专用的播放软件在互联网上播放全景图像,用户可用鼠标和键盘控制观察全景的方向,可左可右可近可远,使您感到就在真实的环境当中浏览大好风光。
怎么样才能生成三维全景呢?三维全景的生成需要相应的硬件和软件结合。首先需要相机和鱼眼镜头、云台、三角架等硬件来拍摄出鱼眼照片,然后使用全景拼合发布软件把拍摄的鱼眼照片拼合并且发布成可以播放和浏览的格式。
为什么拍摄需要鱼眼镜头?普通照片的水平视角和垂直视角能捕捉到的范围分别为 90度左右和70度左右。但是要把以人为中心的整个球形场景取下来就需要在相机上加个鱼眼镜头,鱼眼镜头能使拍摄到图片的水平视角和垂直视角都达到180度,那么整个场景只需要拍摄两张图片就可以了。
云台的作用是什么呢? 要找到这个问题的答案,首先必须了解一个概念:相机的节点( Nodal Point)。“节点”(Nodal point)是指照相机的光学中心,穿过此点的光线不会发生折射。在拍摄鱼眼照片时,相机必须绕着节点转动,才能保证全景拼合的成功。云台的作用正是如此。
云台安装于三脚架上。它保证了相机转动时,镜头的“节点”正好位于转动轴上。
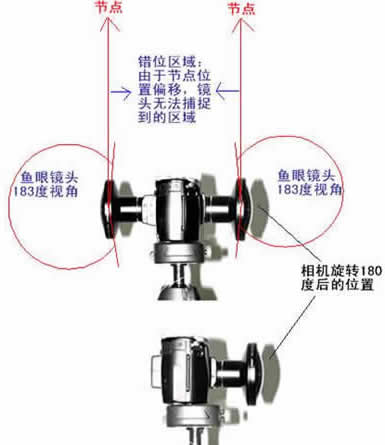
不采用云台而直接使用数码相机和鱼眼镜头拍摄鱼眼图像将会产生偏移。请见图1、图2:

图1

图2:由于拍摄时没有采用云台,
空间信息不完全,导致图像无法正确拼合
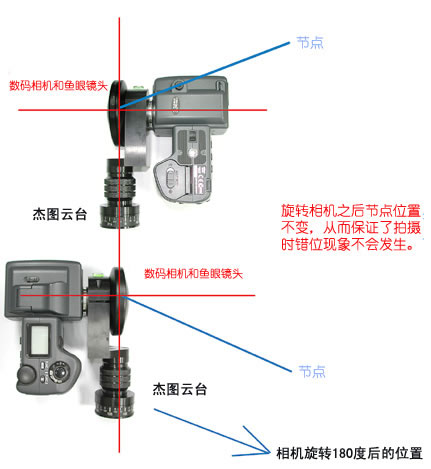
加了云台,节点的位置保持不变,偏移消失。请见图3:

图3

图4 :使用云台拍摄后进行拼合的图像没有拼缝和错位
那么使用相机、鱼眼镜头、云台、三角架拍摄好图片以后接下去就是要使用全景拼合发布的软件来完成后面的工作。
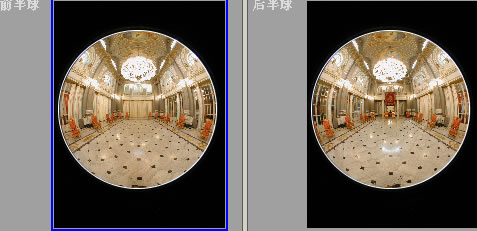
这里使用杰图造景师软件来举例说明。首先将拍摄好的正面、反面的两张鱼眼图片导入软件,如图5 。

图5 :导入拍摄好的前后两个半球的鱼眼照片
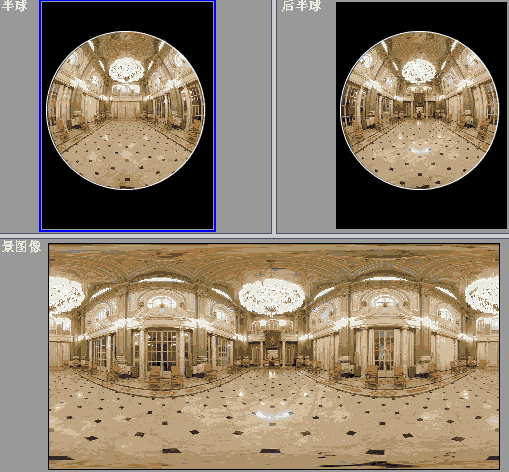
点击软件工具条中的拼合按钮“  ”,将前后半球拼合成一张完成的全景图。 ”,将前后半球拼合成一张完成的全景图。

图6:造景师自动拼合鱼眼图片并在鱼眼图下面生成全景图的预览
全景图片拼合好以后再使用软件将其发布成可以播放和浏览的格式。一般全景可以发布成网页格式、exe格式、mov格式(需要quicktime播放器才能播放)等。造景师中这三种发布格式都提供了。就以发布成网页格式来举例。最简单的发布方法就是在上图的界面中点击发布按钮“ ”,可以将生成的全景图直接发布成网页格式。如图7。 ”,可以将生成的全景图直接发布成网页格式。如图7。

图7:生成的网页格式全景,下面有一段代码,可以拷贝到自己网页的相应位置,全景就会在网页的这个位置出现

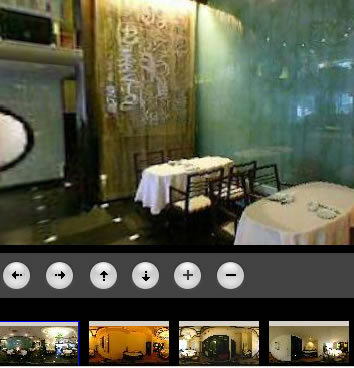
图8:应用在网页中的全景
出处:蓝色理想
责任编辑:蓝色
◎进入论坛Flash专栏版块参加讨论
|







