|
本文译者:egoldy
文章出处: http://www.5etdemi.com
文章性质:翻译
FLASH DRAWING API除了可以让我们绘制图形外,我们还可以应用它绘制遮罩,而这种绘制的遮罩的特点就是我们可以动态的绘制.
怎样使用FLASH DRAWING API 绘制遮罩
MM提供的遮罩的有如下这几种:
代码:
MovieClip.beginFill
MovieClip.beginGradientFill
MovieClip.clear
MovieClip.curveTo
MovieClip.endFill
MovieClip.lineStyle
MovieClip.lineTo
MovieClip.moveTo
在实际的应用中我们可能不会全都用上,如下面的例子中我们会应用到beginfill,lineto,moveto,endfill等.
下面我们就开始学习,先看一个简单的例子.
我们要在屏幕上绘制一个遮罩,并用它的来做遮罩,为了实现上面的效果,我们需要在场景中导入一个图片,并将其转换为影片剪辑,命名为maskee.然后我们在主帧上加入如下代码:
代码:
this.createEmptyMovieClip('square',0);
with(_root.square)
{
moveTo(0,0);
beginFill(0x000088)
lineTo(100,0);
lineTo(100,100);
lineTo(0,100);
endFill();
}
上面的代码我们已经完成了方形的绘制,现在你可以测试你的影片,同时你可能注意到这里使用了with,目的是使我们的代码看起来更清晰,当然你也可选择其它的方法,如下,你可进行一下对比,你会认为哪一种更清晰,更易读一些.
代码:
this.createEmptyMovieClip('square',0);
_root.square.moveTo(0,0);
_root.square.beginFill(0x000088)
_root.square.lineTo(100,0);
_root.square.lineTo(100,100);
_root.square.lineTo(0,100);
_root.square.endFill();
上面的代码我们只是绘制了方形,现在你就可以测试你的影片,如果想把我们绘制的形体指定为遮罩只需要在下面加上一行代码:
代码:
_root.maskee.setMask(_root.square);
这一行代码的意义在于将我们绘制的方形指定为maskee的遮罩,同时我们在上面应用了clear()方法,它的作用是清除square之前的动作。
测试你的影片
接下来我们来看几个例子:
影片1:可拖动的遮罩
根据上面我做的基础,仍然使用上面的maskee影片剪辑,将主帧上的代码清除,我们将下面的代码加在maskee影片剪辑上,而不影片剪辑的帧上,
代码:
onClipEvent(load)
{
_root.createEmptyMovieClip('square',0);
function drawSquare()
{
x = _root._xmouse;
y = _root._ymouse;
with(_root.square)
{
clear();
moveTo(x-50,y-50);
beginFill(0x000088)
lineTo(x+50,y-50);
lineTo(x+50,y+50);
lineTo(x-50,y+50);
endFill();
}
}
this.setMask (_root.square)
}
onClipEvent(mouseMove)
{
drawSquare();
updateAfterEvent();
}
测试你的影片,你会发现一个100*100的方形在随着光标移动并可为一个遮罩,与上个例了不同的是我们将绘制方形的代码定义为一个函数drawSquare();因为我们要在光标移动的时不断的调用它。另外上面用到了clear()方法,它的作用是清除square剪辑之前的所有动作。
观看演示1
刚才我们提到一个问题就clear()方法的应用,试想一下如果我们不加clear()这一行代码。你可以想象一下会发生什么。现在我们将clear()这一行删除或是加上注释.测试你的影片,你就会看到一种擦除效果,你还可以加上你自已的创意,变成任意的形状。
观看演示2
影片2:像素淡出遮罩效果
这种效果你可能会在powerpoint或是在director中见过,在本例中不需要你理解每一行的意义,这里只是对淡入遮罩的一个提示。我们仍使用上文中的例子,清除原有maskee上的代码,加入如下代码:
代码:
onClipEvent(load)
{
numY = 30;
numX = 40;
numPerFrame = 12;
currSquare = 0;
choices = new Array();
for(i = 0; i < numX*numY; i++)
{
choices.push(i);
}
_root.createEmptyMovieClip("mask", 0);
this.setMask(_root.mask);
function drawSquare(x,y)
{
with(_root.mask)
{
moveTo(x,y);
beginFill(0x000088)
lineTo(x+10,y);
lineTo(x+10,y+10);
lineTo(x,y+10);
endFill();
}
}
}
onClipEvent(enterFrame)
{
if(currSquare < numX*numY)
{
for(i = 0; i < numPerFrame; i++)
{
j = random(choices.length);
t = choices[j];
choices[j] = choices[choices.length - 1];
choices.pop();
x = t % numX;
y = Math.floor( t / numX );
drawSquare(x*10, y*10);
}
currSquare += numPerFrame;
this._alpha = currSquare/(numX*numY)*100;
}
测试你影片,你会发现随机出的10*10像素的方形会不断的出现在屏幕上,同时图片淡出
观看演示3
影片3:扇形LOADING
接下我们要使用动态遮罩制作一个扇面LODING。最后的样子大致为:

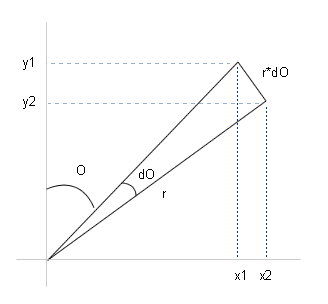
首先,你必须下面的这张图片的三角函数。

在上面图的坐标分别为:
代码:
x1 = r*sin(O)
x2 = r*sin(O+dO)
y1 = r*cos(O)
y2 = r*cos(O+dO)
原理就是绘制出圆的1/100也就是3.6度,也就是说我们需要绘一个三角形,然后不断的绘制,直到100.
你需要先在场景中创建圆形,转换为影片剪辑,同时要注意的问题是你必须在这个影片剪辑的内部将其中心对齐。这一点是很重要的。
选择圆形剪辑,加入如下代码:
代码:
onClipEvent(load)
{
_root.stop();
dO = 3.6;
r = 75;
function addSlice(O)
{
x1 = r*Math.sin(O*Math.PI/180);
x2 = r*Math.sin((O+dO)*Math.PI/180);
y1 = r*Math.cos((O)*Math.PI/180);
y2 = r*Math.cos((O+dO)*Math.PI/180);
trace(x1 + ":" + y1);
with(_root.mask)
{
moveTo(0,0);
beginFill(0x000088);
lineTo(x1,y1);
lineTo(x2,y2);
endFill();
}
}
_root.createEmptyMovieClip("mask",0);
this.setMask(_root.mask);
_root.mask._yscale = -100;
_root.mask._x = this._x;
_root.mask._y = this._y;
oldLoaded = 0;
}
onClipEvent(enterFrame)
{
loaded = Math.ceil(_root.getBytesLoaded()/_root.getBytesTotal()*100);
for(i = oldLoaded; i < loaded; i++)
{
addSlice(dO*i);
}
oldLoaded = loaded;
}
在上面的代码中_root.mask._yscale=-100是用来按制方向的,正向还是反向,同时我们注意到有两个变量,oldloaded和loaded.之所以有oldloade是为了存放我们之前下载的数值。
好,现在可以测试你的影片了。为了看到效果,你可以边续按两次回车。
观看演示4
附源文件:dymask1.zip pieloader.rar
出处:WebStudio
责任编辑:蓝色
上一页 下一页 动态遮罩高级教程
◎进入论坛Flash专栏版块参加讨论
|







