|
很多多媒体制作爱好者总是在不断创新,尝试将各种多媒体元素结合到一起来作出效果令人炫目的作品。
本文将要介绍的是如何在在flash中插入全景,利用flash的控制来实现全景的播放、场景切换等动作。
首先说明一下,用flash控制全景,需要本身全景播放器提供一个编译接口,所以这里以杰图漫游大师为例,漫游大师播放器提供了用javascript控制播放的脚本。



详细的脚本可以查看该软件帮助文档或者到杰图网站下载。
以 zoomin (也就是放大)功能为例:
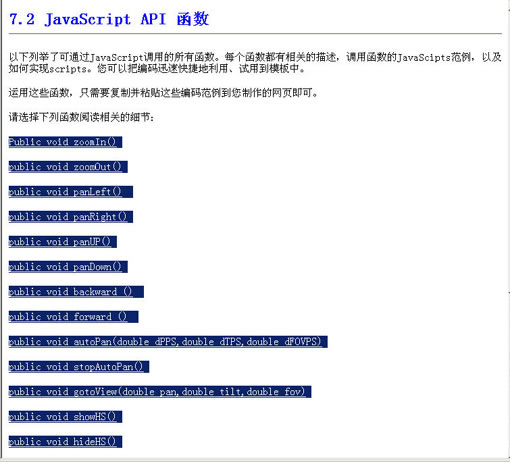
zoomIn
public void zoomIn()
描述: 放大场景图像
备注:
该项功能只在场景中才有效。然而,如果将场景图像放大到最大值时,这个功能不起作用。
范例 1 :
<FORM NAME="Button">
<INPUT TYPE="button" value="ZoomIn"
onClick="document.AppletName.zoomIn();">
</FORM>
范例 2 :
Head code:
<SCRIPT LANGUAGE="JavaScript">
<!--
function zoomin()
{
document.AppletName.zoomIn();
}
// -->
</SCRIPT>
Body code:
<a href="JavaScript:zoomin();">zoomin</a>
漫游大师提供两种应用的方法:
1 )直接把 javascript 脚本命令写在链接中或者按钮的 onclick 属性中。
2 )在 html 的 <head></head> 中加入 javascript 函数,然后在页面或者 flash 中调用该函数。
出处:蓝色理想
责任编辑:moby
上一页 下一页 用flash控制全景播放 [2]
◎进入论坛Flash专栏版块参加讨论
|







