|
探索Flash Professional Actionscript 3.0 Preview
声明:本教程英文版源自Adobe的:http://www.adobe.com/devnet/flash/articles/flash9_as3_preview.html
原作者:Jen deHaan和Peter deHaan
本站对其进行了翻译整理,此教程转载请注明出处.并标有活动链接,谢谢合作.
Adobe Flash Professional 9 ActionScript 3.0 Preview(以下简称AS3.0预览版)是下一个将要发布的flash 创作工具的预览。众所周知它的名字是”Blaze”,它扩展了Flash Professional 8 并包括了一系列特性将与Flash9 一同发布,计划将在2007年发布。
这个预览版本包括支持Actionscript 3.0,它的优势在于包含在flash player 9 中的一个新的虚拟机(AVM),这个增强的虚拟机要比传统的Actionscript 代码的执行速度快上10倍,如果你想获得更多的关于flash player 9的信息,请查看Flash Player Product page
Flash9预览版允许你编译包含或导入到Fla中的Actionscript3.0 脚本,贴加在帧上或是与库元件关联的脚本在编译过程加入与场景内容的交互。
这篇文章是通过使用Flash的绘制工具创建一个新的形体来展开的,当你学完了如果让形体与按钮和鼠标交互移动,你会明白如果将actionscript从主时间轴上移到外部文件,怎样与库中的元件或是Flash文档自身链接。
要完成此文章你需要 Flash Professional 9 Actionscript 3.0 和 范例文件
在FLASH中编写Actionscript 3.0
Flash9 预览版只是一个开发环境,它允许你创建Flash文档(FLA)并使用Actionscript 3.0,当然你也可以使用Flex Builder 2来编译As3.0.
Flash9预览版能让你创建基于时间线的Actionscript3.0文档,并可以使用其它的一些特性,如形变和运动缓动,flash.display.MorphShape类,abobe.utils package,static text fields,scenes,和库。
Flash9 预览版包括下面几个新特性:
1.Document class:
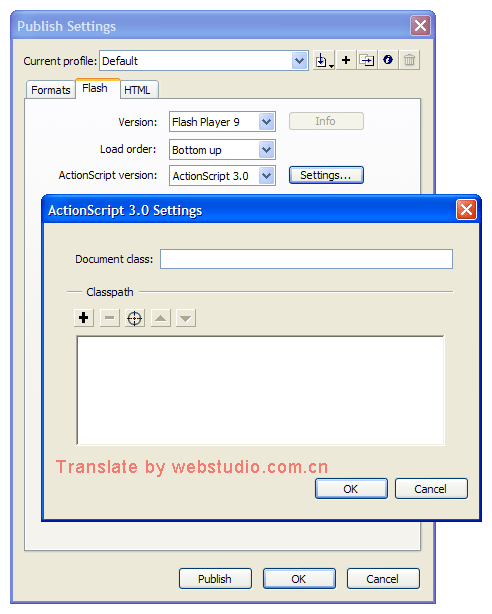
Flash9引入了document class的概念,定义为与你的swf文件的主时间线关联的类。当你初始化主时间线时,document class就已经被构造了。你可以文件的属性面板或Actionscript 3.0发布设置面板上设置document class,如:File>Publish Settings > Flash tab > Settings button
如下图:

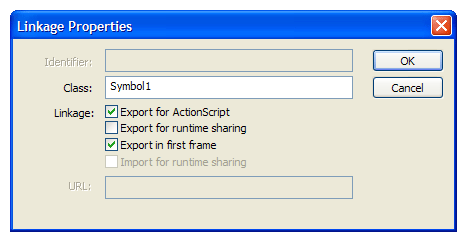
2.Symbol-class linkage: (元件-类链接)
在ActionScript 3.0中你不再需要链接id了,取而代之的是,你可以为你能直接实例化或动态创建实例的元件指定一个特定的类名称。如下图所示:

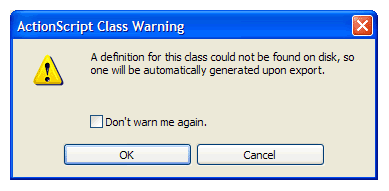
3.如果类不能在你指定的类路径当中找到,那么Flash会在场景之后创建一个以使它仍可以被实例化。如下图所示:

4.Errors and warnings: (错误和警告)
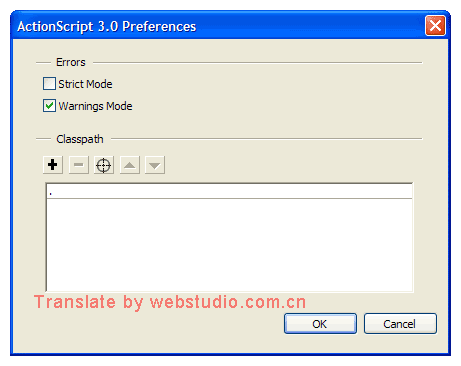
针对ActionScript 3.0 errors和warnings增加了两个操作.你可以在Actionscript 3.0的特性面板上选择。如:选择Edit>Preferences > ActionScript > Actionscript 3.0设置按钮。如下图.
—个是Strict Mode,使编译器在编译过程中遇到问题时非常的严格,都会当做错误来处理而不是警告。另一个是Warnings Mode,会出现额外的警告,大多数情况下当你从Actionscript 2.0迁移到As3.0时,会起到很大的帮助,当你选择了Warning时,你可以通过编辑EnabledWarnings.xml文件中的Enabled属性来定义你想要的警告。EnabledWarnings.xml文件的位置:
o Windows: C:\Program Files\Adobe\Flash 9 Public Alpha\en\Configuration\ActionScript 3.0\EnabledWarnings.xml
o Mac OS: HD|Applications|Adobe Flash 9 Public Alpha|Configuration|ActionScript 3.0|EnabledWarnings.xml

Creating clickable and draggable shapes(创建可点击和可拖动的形体)
在这个例子中,你将探索flash9 预览版了一些新特性,你将创建一个简单的形体并使用改良的事类模型来使它可以点击,在后面的例子中,你将使这个形体可以拖动,将你的代码转换为类和动态创类的实例。
出处:WebStudio
责任编辑:moby
上一页 下一页 探索F9 As3.0 Preview [2]
◎进入论坛Flash专栏版块参加讨论
|







