|
上一节:Flex2 学习笔记 Ⅱ
大家好..忙了几天才有时间来更新学习笔记,现在来和大家说一下偶在 Flex2 里使用外部 Flex 标签与 AS 类的理解。
kuwamoto.org 里有三篇帖子很不错的,喜欢 E 文的朋友可以点下面的链接看看:
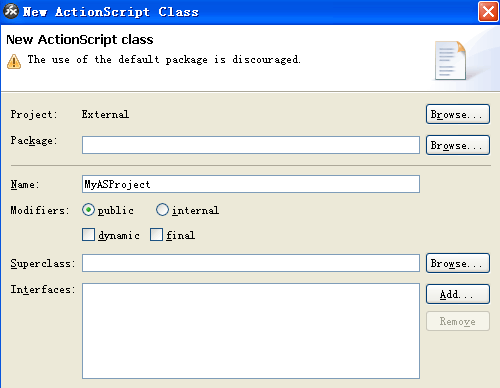
我们来开始建立一个叫 External 的项目,建立完毕后再在项目内建立个 ActionScript class ,也就是 AS 类,命名为 MyASProject ,如下图所示:

在类里面写 AS:
package {
public class MyASProject {
public var project:Object;
public function MyASProject(){
project = new Object();
project.author = "月光";
project.date = "2006.08.28";
}
}
}
相信熟悉 AS2 的朋友们都知道里面的意思,当然要除了 package 。AS3 的一个重大的变动就是代码更规范化,外部 AS 类都要 package 起来,其他的变动不大(非官方解释,偶自己的理解)。
OK,代码输入完毕保存后我们返回 External.mxml 文件。把里面的 Mxml 改成:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init(event)">
<mx:Script>
<![CDATA[
import mx.events.FlexEvent;
private var info:MyASProject = new MyASProject();
[Bindable]
private var author:String;
[Bindable]
private var date:String;
private function init(event:FlexEvent):void{
author = info.project.author;
date = info.project.date;
}
]]>
</mx:Script>
<mx:Text x="300" y="200" text="{author}"/>
<mx:Text x="300" y="250" text="{date}"/>
</mx:Application>
现在可以运行效果看看了,如下图所示:

private var info:MyASProject = new MyASProject();这个不说了,用过 AS2 的朋友都知道。
[Bindable]据偶理解为数据绑定的意思,数据绑定后的变量才能在组件里使用,你可以去掉这个看看效果。未绑定的数据在组件中使用会出现错误提示,不过不影响运行。
组件里的{}大括号是使用变量,function 等,如果去掉括号则表明这里是字符串,在这里也可以直接写 AS 。
使用外部 AS 就到这里。
出处:蓝色理想
责任编辑:moby
上一页 下一页 Flex 标签与 AS 类 [2]
◎进入论坛Flash专栏版块参加讨论
|







