|
上一节:Flex2 学习笔记 Ⅰ
本节还是很基础的东西,大家别急,别急,一口吃不成个胖子……
让我们建立一个叫 myFirstApp 的项目,大家用不着管这个 E 文是虾米意思,照着做就行了,别打岔。文件生成完毕后如下图所示:

生成的 MXML 内容也不用管了,直接选择 Design 设计视图,就可以转到与我们熟悉的 DW , Flash 类似的可视化编辑模式。如下图所示:

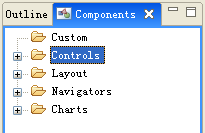
如果你从来都没有对面板布局进行过变动的话,那么在左下角我们可以看到组件菜单,如下图所示:

第一个 Custom 为自定义组件,也就是自己开发或网上下载的组件都在这里,第二个 Controls 就是我们在之前 Flash 各版本里经常看到的如 Button CheckBox之类的常用控制组件了,第三个 Layout 是排版用的组件,这个估计大家都比较新鲜,一会儿主要解说这里,第四个 Navigators 是导航类组件,比如下拉菜单,页面切换什么的,第五个 Charts 是图表组件,你需要安装图表插件才可以使用,官方网站有下载,地址自己找,偶就不提供了。
出处:蓝色理想
责任编辑:moby
上一页 下一页 Flex2 学习笔记 [2]
◎进入论坛Flash专栏版块参加讨论
|







