|
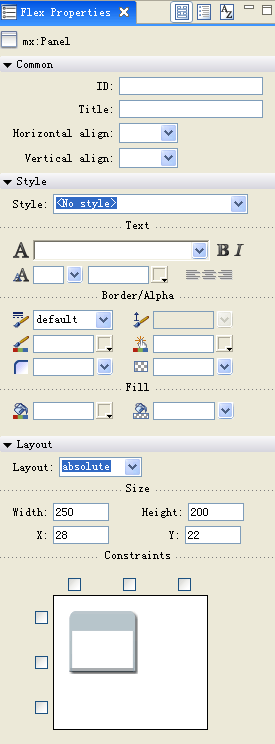
我们开始操作吧,拉一个 Panel 组件到场景里来(……习惯了,虽然这里叫 state ,大家知道意思就可以了),随便放,没关系的,一会儿可以调整位置。然后我们可以在右边看到各种组件属性,如下图所示:

Common 是普通属性,ID 具有唯一值,不能与场景内其他元素命名冲突,在这里输入 myPanel 。Title 为标题字样,在这里输入 myFirstApp 。 Horizontal 和 Vertical 是 Panel 内元素水平及垂直居中,这个基本不用管。Style 就是样式了。由于 Flex2 默认字体大小是10,中文在这里使用会出现不清晰的现象,所以我们要把 Font Size 里的字体大小设置成12,也就是宋体字所能达到的清晰度最小值。其他的大家可以随便改下看看出现什么情况。Style 也可用外部 CSS 文件来控制。
Layout就是排版了,absolute 是绝对定位,为默认值,vertical 为垂直定位,horizontal 为水平定位。
出处:蓝色理想
责任编辑:moby
上一页 Flex2 学习笔记 [1] 下一页 Flex2 学习笔记 [3]
◎进入论坛Flash专栏版块参加讨论
|







