|
下面的 Constraints 是强制性定位,我们在这里使用这个来进行排版。
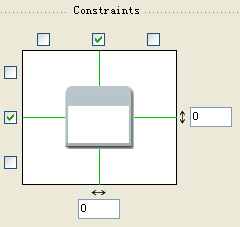
选中上面和左边中间的框后,数值输入0,如下图所示:

现在 Panel 已经是强制性定位为水平及垂直居中,大家可以运行一下看看效果,随意放大缩小浏览器吧,前提是IE,FF似乎总会有那么些莫名其妙的毛病出现。
现在更改一下两个0的值,就是以中心点来进行偏移到当前值位置,可为正负值。
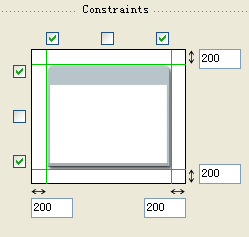
OK ,测试完毕,现在我们来看其他属性,选中四个角,然后在各个文本框里输入200,如下图所示:

现在已经强制性定位为居中并距离上下左右四个方向的边框200px 了,大家可以试试调整各个属性,以便熟悉其具体控制的位置。MXML 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Panel title="MyFirstApp" id="myPanel" fontSize="12" top="200" left="200" bottom="200" right="200">
</mx:Panel>
</mx:Application>
里面写得很清楚,看不懂的偶可以偷偷的告诉你这世界上存在着金山词霸这东西,金山公司请付偶广告费,谢谢,PM 偶即可。
下面是偶一个 Web 应用里的布局,大家可以试试怎么达到这个效果:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Panel id="top" fontSize="12" top="5" left="5" right="5" height="100" />
<mx:HDividedBox left="5" right="5" top="115" bottom="30">
<mx:Panel id="left" width="300" height="100%" layout="absolute" />
<mx:Panel id="main" width="100%" height="100%" />
</mx:HDividedBox>
<mx:Label text="Label" left="5" right="5" bottom="2" height="22" textAlign="center"/>
</mx:Application>
下面是一个家伙的应用……死皮赖脸的要偶帮他打广告……不需要用户名密码,直接登陆即可,是用 vertical 来进行布局的。
点击访问
最后给大家附上一个 FlexStyleExplorer (点击下载) ,可以生成组件CSS 。
经典论坛讨论:
http://bbs.blueidea.com/thread-2668758-1-2.html
下一节:Flex2 学习笔记 Ⅲ
出处:蓝色理想
责任编辑:moby
上一页 Flex2 学习笔记 [2] 下一页
◎进入论坛Flash专栏版块参加讨论
|







