|
一、应用程序类型
以一针见血来说,其实就是利用Flash与HTML来建立与布署AIR程序。
AIR己有把Flash Player核心放进来,这是AIR的核心之一,所以它支持ECMAScript为基础的ActionScript 3语言,现在Flash Player也贡献在开放性程序代码的Tamarin项目,未来在Firefox浏览器版本上也能看到。(更多Tamarin专案详情,请见网站:http://www.mozilla.org/projects/tamarin/)
非但如此,AIR不仅在既有的Flash Player APIs可以用,可做的事情更加扩大,主要包含如下:
- AIR引擎可实时解析ActionScript语法,以致有更好的效能表现。
- 完整的网络堆栈,所以支持HTTP、RTMP、2位及XML Sockets。
- 完整性的图形向量着色功能,加上还有绘图APIs,让你可以自由设计手绘功能。
- 多媒体支持,包含Bitmaps(位图)、向量图、影像、声音等。(这在传统的Ajax技术无法办到)。
不能忘记的是Flex框架(Framework),所有Flex 2的功能,你都可以在AIR身上全力发挥。
只要是HTML的功能,在AIR也都能施展,这其中包括了,HTML、JavaScript、CSS、XHTML、DOM(Document Object Model)。因此,你可以不需使用Flash,同样可以写出AIR程序,而且用的是HTML、JavaScript等,这项对传统网页开发者来说无疑是如鱼得水,可以这么做的原因也是在于用了开放性的WebKit引擎,此引擎在许多浏览器上可以找到,如Mac OS的Safari浏览器、Linux相关系统的KHTML等。
在这里我们应该要晓得背后的动机是什么,为什么要采用WebKit,知道主要原因将有助于了解日后发展状况。
- 首当其冲因为Webkit是开放性项目,Adobe知道一个HTML引擎的长期开发及维护是相当不容易,Webkit有全球众多的开发者及社群在维护着,尤其许多使用者分布在Apple及Nokia领域的Power User,使得Adobe可以专心在其它如除错、延伸功能等,并且有效回报内容给Webkit组织,获得不断精进。
- 其次是Adobe在决定用Webkit时,希望Web开发人员可以熟悉Webkit引擎的解析状况,好比,同个HTML码在Firefox执行可能是没问题的,但在IE就会错误百出。
- 很多人都希望AIR的执行环境程序能够越小越好,而WebKit引擎的程序代码是经过组织性的讨论与严谨撰写下而完成,目前以Flash与HTML引擎加上之后的档案大小大约在5MB多左右(远比.NET Framework小太多倍)。
- WebKit是被计划可以执行在手持装置上,这与Adobe长期的策略不谋而合,现己证实能执行在Nokia及Apple的手机上。
二、文件类型
文件类型在AIR的应用是希望可以用在动态电子文件中,也就是说每个字段内容都是可以用互动方式产生,在这里PDF及HTML就是主角。
以目前来说Alpha1还没把PDF功能整合进来,但是值得一提的是,AIR程序里的PDF文件是可以嵌在Flash里或HTML里,甚至是同时混搭(Mash-up)在Flash、HTML中。同样的,HTML也是可以做相同工作,把PDF与SWF都放在一块。如图1所示。

图1:PDF可任意嵌在HTML或SWF环境里。
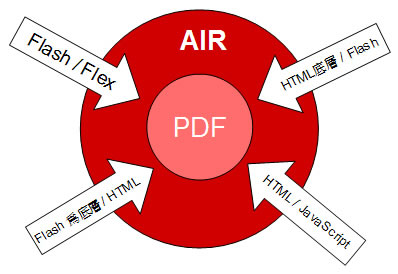
所以,我们先来综整一下,AIR的语言模型可以怎么形成:
图2所示,你可以用
- 纯粹使用Flash技术,此包含了Flex。
- 你可以使用Flash为底层,再嵌入HTML内容。
- 你可以单纯只使用HTML或JavaScript。
- 你可以使用HTML或JavaScript再嵌入Flash内容。
以上所有语言的混搭都可以结合PDF文件内容。

图2:适合开发AIR程序的语言
出处:RIS
责任编辑:moby
上一页 网页系统回到桌面应用时代己来临 [1] 下一页 网页系统回到桌面应用时代己来临 [3]
◎进入论坛RIA设计与应用版块参加讨论
|







