|
有时间,有兴趣,E文还行的可以直接上这看:http://www.kirupa.com/developer/oop2/AS2OOPindex.htm,很长,很详细。
我简单地把我理解的说一下,错误在所难免,不啬赐教,共同进步
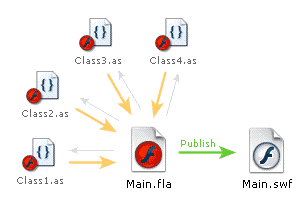
引用张图先:

所有的类都是在外部定义,当然如果要使用它们的话,需要设置一下类路径,点击发布设置->actionscript2设置,在类路径里添加你要使用的类路径就行了,当然如果你希望每个flash都使用那些类,那么可以在"编辑->首选项->actionscript2设置"那添加类路径。当然如果只是图个方便的话,直接放到当前文件夹下面就可以了。
在一个.as文件里只能有一个class,而且这个class的name必须和文件名相同。比如有一个motion.as,那么就必须定义一个motion类:
//motion.as
class motion extends MovieClip{
function motion(){
// constructor
}
}
看起来比较死板,但管理起来确实方便了不少。
可以建立一个构造函数(就是跟class同名的函数),这样实例化的时候就可以调用该函数。
变量的类型
支持private,static和public,private不允许外部访问和修改,但可以被children读写(所以相当于protected),默认如果用var声明的话,是public,static可以不用实例化,直接使用。
函数的类型
跟变量的类型一样,也是private,static和public三种,static声明的可以直接使用,比如Math.random()。静态函数只能使用静态变量,其他类型的函数不受影响。
再来讲讲interface,给我的感觉,interface就是为了方便多人协作,避免某些函数没有被声明。

//simpleInterface.as
interface simpleInterface {
function head();
function body();
function foot();
//myClass.as
class myClass implements simpleInterface {
function head(){
trace("I'm head");
}
function body(){
trace("I'm body");
}
function foot(){
trace("I'm foot");
}
}
继承
继承的类拥有父类的所有方法和变量(通过extends实现)
//ball拥有mc的所有方法,同时还有自己的fly方法
//ball.as
class ball extends MovieClip{
private var height:Number;
function fly(){
trace("I can fly "+height+" m");
}
function ball(h){
height = h;
}
}
//时间轴
myball = new ball(30);
myball.fly();//trace "I can fly 30 m"
关于构造函数
如果子类的构造函数没有显示调用父类的构造函数,那么flash会自动给你加上,当然也可以通过super()手动加上
也可通过super去调用父类的其他方法,比如super.parentMethod();
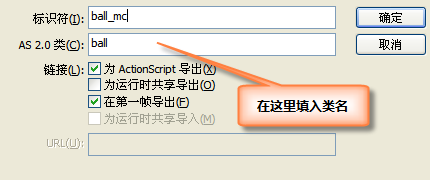
如果想让舞台上的某个mc使用我们自定义的类的话,在链接处的class里天上类名就可以了:

最后来说说文件的管理,最好是新建一个项目,这样查看起来非常方便。
好了,就说这么多了,有时间附上个demo。
欢迎讨论。
附个小demo
ball.as
class ball extends MovieClip {
private var spring:Number = 0.1;
private var friction:Number = 0.95;
private var centerX = (Stage.width-this._width)/2;
private var v:Number = 0;
public function ball() {
_x = 0;
_y = Stage.height/2 - _height/2;
this.onEnterFrame = this.start_spring;
}
private function start_spring() {
var a:Number = (centerX - _x)*spring;
v += a;
//v *= friction;
_x += v;
}
}
在当前路径下,新建一个mc,然后按下图:

最后ctrl+enter就能看到效果了。
源文件下载:ball.rar
经典论坛讨论:
http://bbs.blueidea.com/thread-2825718-1-1.html
本文链接:http://www.blueidea.com/tech/multimedia/2008/5292.asp 
出处:蓝色理想
责任编辑:moby
◎进入论坛RIA设计与应用版块参加讨论
|







