|
Silverlight教程第七部分:使用控件模板定制控件的观感
原文地址:
Silverlight Tutorial Part 7: Using Control Templates to Customize a Control's Look and Feel
原文发表日期:
Friday, February 22, 2008 5:48 AM
这是8个系列教程的第七部分,这系列示范如何使用Silverlight 2的Beta1版本建造一个简单的Digg客户端应用。这些教程旨在按顺序阅读,帮着解释Silverlight的一些核心编程概念。
如何定制控件的观感(Look and Feel)
WPF和Silverlight编程模型中一个强大无比的功能,就是能够完全定制所使用的控件的观感(Look and Feel )。这允许开发人员和设计师对控件的界面以微妙和戏剧性的方式进行精雕细琢,促成无比的灵活性以创建出恰如所愿的用户体验。
在这篇教程里,我们将看一下你可以定制控件的几种方式,然后在结尾使用这些技术对我们的Digg应用的用户界面润色一下。
定制控件的内容
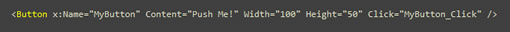
在这个系列的第一部分里,我们在页面上加了一个简单的按钮控件,示范了如何把它的内容设成一个自定义的“Push Me!”文字字符串。然后我们连接了一个Click事件处理函数,在它被点击时执行一些代码:

这导致按钮在浏览器里象下面这么显示:

关于按钮控件,也许会让你感到惊奇的一件事情是,它的Content属性,不必是象“Push Me!”这样简单的字符串。实际上,我们可以把Content属性设成我们想要的任何形状或控件序列:
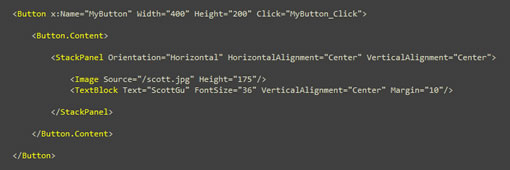
譬如,我们可以嵌入一个StackPanel,内含 <Image> 和 <TextBlock> 控件:

点击放大
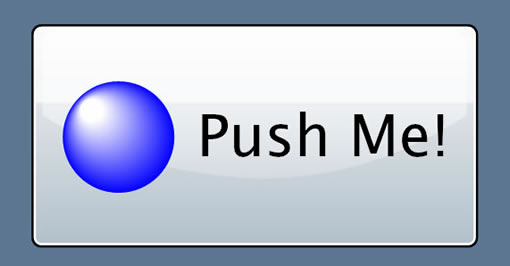
这会导致我们的按钮在运行时看上去会象下面这样。注意,它依然保留同样的功能行为(按它的话,按钮会陷下去,点击事件处理函数也会象以前一样触发):

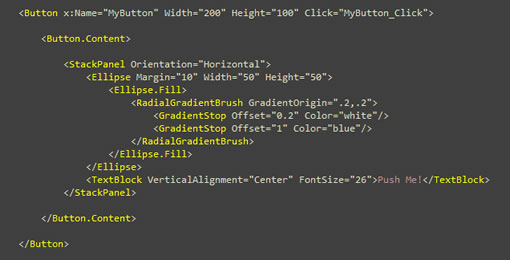
我们也可以使用形状控件(象下面这样的Ellipse控件)来在按钮里面创建自定义的矢量图像:

注意上面我是怎么使用一个偏移RadialGradientBrush来加一个非常好看的反射式光泽来填充Ellipse控件的:

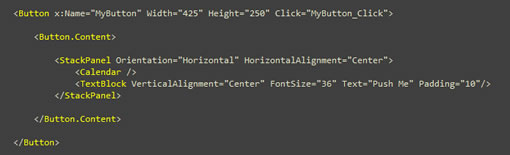
我们甚至可以搞些古怪,在按钮内嵌入可交互的象日历这样的控件:

点击放大
在上面的例子中,日历控件是完全可以交互的,意味着终端用户可以前后翻月历,在日历里选择一个日期,然后按其中的按钮,触发Click事件处理函数:(注:我不清楚这是否会是一个好的用户体验,但它确实展示了你所能做之灵活性!)

我上面概述的这些类型的内容定制场景不仅对按钮控件有效,同样地对其他继承自ContentControl基类的其他控件也工作。
出处:Scott Guthrie 博客中文版
责任编辑:bluehearts
上一页 下一页 使用控件模板定制控件的观感 [2]
◎进入论坛RIA设计与应用版块参加讨论
|







