|
Silverlight 教程第五部分:用 ListBox 和 DataBinding 显示列表数据
原文地址:
Silverlight Tutorial Part 5: Using the ListBox and DataBinding to Display List Data
原文发表日期:
Friday, February 22, 2008 5:51 AM
这是8个系列教程的第5部分,这个系列示范如何使用 Silverlight 2 的 Beta1 版本来创建一个简单的 Digg 客户端应用。这些教程请依次阅读,将有助于您理解 Silverlight 的一些核心编程概念。
用 ListBox 和 DataBinding 显示我们的 Digg 故事
前面我们使用了 DataGrid 控件来显示我们的 Digg 故事。当我们想用多列的格式来显示内容时,它很适合。然而对我们的 Digg 应用程序而言,也许我们想稍微改变一下页面的显示方式,让它看起来不太像网格,而更像一个列表。好消息是,这很容易实现 - 并且我们不需要改变任何程序代码。
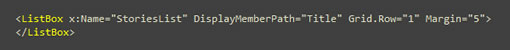
首先我们将 DataGrid 控件替换为 <ListBox> 控件。我们保持原有的控件名称 ("StoriesList"):

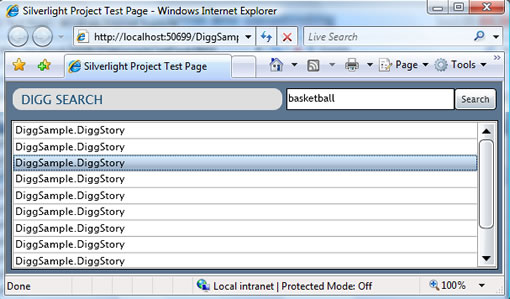
重新运行一下程序,搜索故事,ListBox 会显示搜索结果如下:

你可能觉得奇怪 - 为什么每个条目都变成了 "DiggSample.DiggStory"? 这是因为我们把 DiggStory 对象绑定给了 ListBox(而绑定的默认行为会调用这些对象的 ToString() 方法)。如果我们想改用每个 DiggStory 对象的 Title 属性来显示条目,可以设置 ListBox 的 DisplayMemberPath 属性:

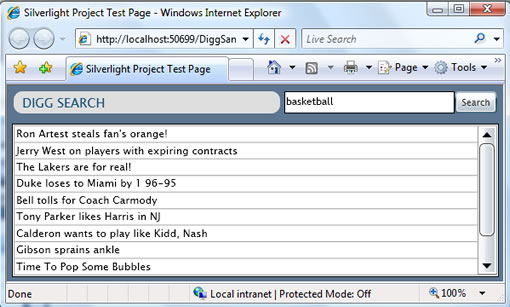
这样做之后的效果如下:

如果要每次显示不止一个值,或者定制每个条目的布局,我们可以覆盖 ListBox 控件的 ItemTemplate,并提供一个自定义的 DataTemplate. 然后在这个 DataTemplate 内,定制每个 DiggStory 对象如何显示。
出处:Scott Guthrie 博客中文版
责任编辑:bluehearts
上一页 下一页 ListBox和DataBinding显示列表数据 [2]
◎进入论坛RIA设计与应用版块参加讨论
|







