|
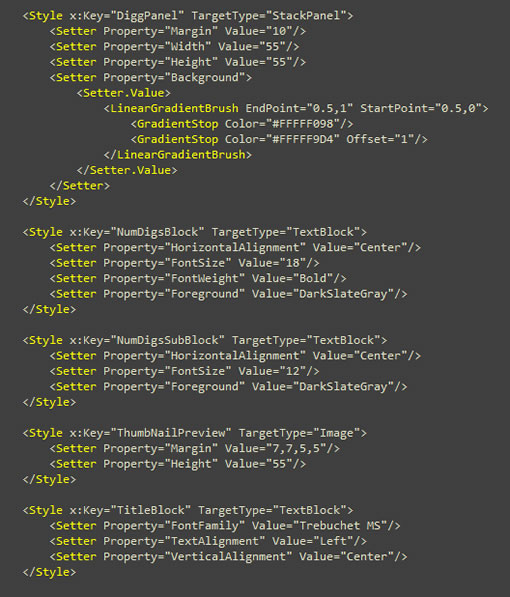
我们在 App.xaml 文件中定义如下的 Style 规则(注意如何使用 LinearGradientBrush 来获得 DiggPanel 上的好看的渐变背景效果)?lt;/p>

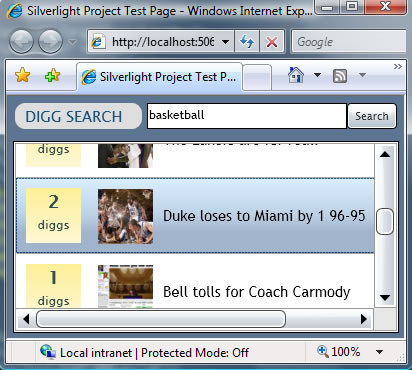
关于 ListBox 有一点值得注意 - 即使我们定制了其条目的显示方式,它仍然会提供悬浮以及选中状态的语义,不管你使用的是鼠标还是键盘(上/下方向键,Home/End,等):

点击放大
ListBox 还支持完整的流式改变大小的功能 - 并在需要的时候提供内容的自动卷动功能(注意当窗口变小时,水平滚动条是如何出现的):

下一步
我们现在已经把数据的显示切换成了基于列表的方式,并清理了其内容列表。
现在让我们来完成这个程序的最后一点功能性行为 - 实现一个主/从工作流程,让用户在列表中选择某个文章时能查看其细节。详见下一篇: 《使用用户控件实现主/从场景》。
本文链接:http://www.blueidea.com/tech/multimedia/2008/5390.asp 
出处:Scott Guthrie 博客中文版
责任编辑:bluehearts
上一页 ListBox和DataBinding显示列表数据 [2] 下一页
◎进入论坛RIA设计与应用版块参加讨论
|







